1. A propos de l'upload de fichiers dans Django
L'upload de fichiers dans Django est un processus permettant aux utilisateurs de soumettre des fichiers depuis un navigateur web et de les envoyer au serveur Django. Django fournit des fonctionnalités intégrées pour gérer facilement l'upload de fichiers dans une application.
Voici une description générale de l'upload de fichiers dans Django :
- Configurer les paramètres : Tout d'abord, vous devez configurer les paramètres dans votre fichier de configuration Django (habituellement settings.py). Assurez-vous que la variable MEDIA_ROOT est définie pour spécifier le dossier où les fichiers téléchargés seront stockés, et que la variable MEDIA_URL est définie pour spécifier l'URL de base des fichiers téléchargés.
- Définir le modèle : Dans votre modèle Django, vous devez définir un champ FileField ou ImageField pour représenter le fichier à télécharger. Ces champs spécifient où le fichier sera stocké et permettent de valider le type de fichier et sa taille.
- Créer un formulaire : Vous devez créer un formulaire Django avec un champ de fichier (FileField) pour permettre aux utilisateurs de sélectionner un fichier à télécharger. Vous pouvez personnaliser le formulaire en ajoutant d'autres champs ou en définissant des validations supplémentaires.
- Gérer la vue : Dans votre vue Django, vous devez gérer le traitement de l'upload de fichiers. Vous pouvez utiliser le formulaire créé précédemment pour valider et enregistrer le fichier téléchargé dans votre modèle.
- Configurer les URL : Vous devez configurer les URL dans votre fichier urls.py pour lier l'URL de l'upload de fichiers à votre vue qui gère le traitement.
- Afficher les fichiers téléchargés : Vous pouvez créer une vue pour afficher les fichiers téléchargés, en utilisant le chemin du fichier stocké dans votre modèle pour générer une URL accessible.
En suivant ces étapes vous serez capable de mettre en place l'upload de fichiers dans une application Django.
2. Création de l'application
Dans ce tutoriel, nous allons traiter un petit exemple d'application CRUD (Create Update Delete) de gestion des étudiants. Commençons par créer:
- Un projet mysite: projet principal de l'application
- Une application nommée studentApp: qui sera utilisée pour l'upload des fichiers photos
- un répertoire nommé media: destiné à l'upload des photos des étudiants
- au niveau du fichier settings.py: enregistrons l'application
|
1 2 3 4 5 6 7 8 9 |
INSTALLED_APPS = [ "studentApp", "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", ] |
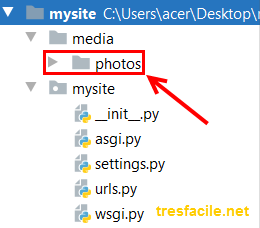
Maintenant votre site web possède la structure suivante:

- Configurons ensuite le répertoire media au niveau du fichier settigns.py en ajoutant les deux lignes de code suivantes:
|
1 2 |
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') MEDIA_URL = '/media/' |
3. Configuration des urls
Créons un fichier nommé urls.py au sein de l'application studentApp:
|
1 2 3 4 5 6 7 |
# studentApp/urls.py from django.urls import path from . import views urlpatterns = [ path('', views.student_home) ] |
Remarque
la méthode student_home() doit être créer et codé au niveau du fichier studentApp/views.py. Nous allons nous en occuper par la suite.
Déclarons ensuite le fichier studentApp/urls.py au niveau du fichier principal des urls de l'application
|
1 2 3 4 5 6 7 8 |
# mysite/urls.py from django.contrib import admin from django.urls import path, include urlpatterns = [ path("admin/", admin.site.urls), path('student/', include('studentApp.urls')) ] |
Créons maintenant un fichier index.html à la racine du répertoire template qui va être destiné à afficher les données des étudiants:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- mysite/template/index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div align="center"> <h2>Manage Students</h2> </div> </body> </html> |
Editons maintenant le fichier studentApp/views.py afin qu'il pointe vers le fichier du template mysite/template/index.html
|
1 2 3 4 5 6 7 8 9 |
# studentApp/views.py from django.shortcuts import render # définir une méthode qui génère la vue def student_home(request): # pointer vers le fichier du template index.html return render(request, 'index.html') |
Et maintenant si vous saisissez l'url: http://127.0.0.1:8000/student/ dans votre navigateur vous obtenez la page d'accueil suivante:

Mais afin de prendre en compte l'upload des fichiers nous devons:
- importer le module static
- importer le fichiers settings.py
- configuer le chemin ainsi que l'url du dossier media
Voici donc le code final du fichier mysite/urls.py
|
1 2 3 4 5 6 7 8 9 10 11 |
# mysite/urls.py from django.contrib import admin from django.urls import path, include from django.conf.urls.static import static from mysite import settings urlpatterns = [ path("admin/", admin.site.urls), path('student/', include('studentApp.urls')) ]+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) |
4. Création du modèle
Comme nous l'avons déjà mentionné ci-dessus, nous allons traiter l'exemple d'application CRUD pour gérer les étudiants. A cet effet, nous allons créer un modèle Student ayant pour attributs:
- name: nom de l'étudiant
- email: adresse email de l'étudiant
- phone: numéro de téléphone de l'étudiant
- section: spécialité ou section de l'étudiant
- photo: image de profile de l'étudiant
Le modèle sera donc codé de la façon suivante:
|
1 2 3 4 5 6 7 8 9 |
# studentApp/models.py from django.db import models class Student(models.Model): name = models.CharField(max_length=50) email = models.EmailField(max_length=40) phone = models.IntegerField(max_length=40) section = models.CharField(max_length=25) photo = models.FileField(upload_to='photos') |
Le paramètre upload_to = 'photos' que nous avons ajouté, indique à django que les fichiers téléchargés doivent être enregistrer au sein du dossier media/photos.
NB: il n'est pas necessaire de créer manuellement ce répertoire ? Django le créera automatiquement lors d'exécution du script.

Et maintenant pour générer la table SQLite contenant les champs précisés ci-dessus, il est nécessaire d'effectuer les migrations :
Pour ce faire, exécutez les commandes suivantes en ligne de commande :
|
1 |
python manage.py makemigrations studentApp |
puis :
|
1 |
python manage.py migrate |
Ces commandes permettent à Django de créer les migrations basées sur les modifications apportées aux modèle de votre application, puis d'appliquer ces migrations pour créer ou mettre à jour la structure de la base de données. Cela garantit que votre table SQLite est synchronisée avec la définition de votre modèle.
5. Création du formulaire
Nous allons maintenant créer un fichier urls.py au sein de l'application studentApp au sein duquel, nous créons une classe que nous allons nommer StudentFrom qui va hériter de la classe ModelForm et au sein de laquelle nous déclarons le modèle que la classe doit utiliser pour créer un formulaire sur mesure:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
# studentApp/forms.py from django.forms import ModelForm from studentApp.models import Student class StudentForm(ModelForm): class Meta: # déclaration du modèle à utiliser model = Student # déclaration des champs à créer au niveau du formulaire fields = ['name', 'email', 'phone', 'section', 'photo'] |
6. Création du view
Maintenant, le views va être créer en utilisant la classe StudentsForm en lui ajoutant les paramètres:
- request.POST: qui va récupérer les données textuels du formulaire
- request.FILES: qui va récuperer le fichier qui se trouve dans le champ photo du formulaire
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
from django.shortcuts import render, redirect from .forms import StudentForm # définir une méthode qui génère la vue def student_home(request): if request.method == 'POST': form = StudentForm(request.POST, request.FILES) if form.is_valid(): form.save() return redirect('/student/') else: form = StudentForm() # pointer vers le fichier du template index.html return render(request, 'index.html' , {'form': form}) |
7. Configuration du template
Finalement il nous reste à créer le formulaire au niveau du template. A cet effet, il suffit d'utiliser la variable form qui a été crée au niveau du views:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!-- template/index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>Manage Students</h2> <h3>Register Student</h3> <form method="post" enctype="multipart/form-data"> {% csrf_token %} {{ form.as_p }} <button type="submit">Save</button> </form> </body> </html> |
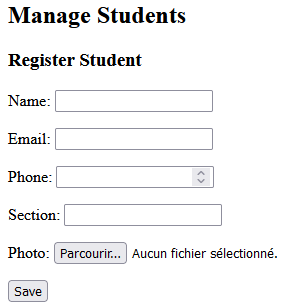
Et maintenant si on tape l'url: http://127.0.0.1:8000/student/ on obtient le formulaire d'enregistrement des étudiants doté d'un champ photo permettant de télécharger des fichiers photos de profiles des étudiants:

8. Création d'une application CRUD de gestion des étudiants
Utilisons maintenant ce qui a été mentionné précédemment pour mettre en place un mini système de gestion des étudiants.
En se référant au paragraphe initial, toutes les modifications nécessaires sont mineures.
8.2 Modification au niveau du fichier studentApp/views.py
Au niveau du fichier studentApp/views.py, rien que l'ajout de la variable: 'data' : Students.objects.all() au sein de la méthode render():
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
from django.shortcuts import render, redirect from .forms import StudentForm from .models import Student # définir une méthode qui génère la vue def student_home(request): if request.method == 'POST': form = StudentForm(request.POST, request.FILES) if form.is_valid(): form.save() return redirect('/student/') else: form = StudentForm() # pointer vers le fichier du template index.html return render(request, 'index.html' , {'form': form, 'data' : Student.objects.all()}) |
8.2 Modification au niveau du fichier de template/index.html
Au niveau du fichier template/index.html, on ajoute uniquement l'affichage des champs nom, email, phone, section, photo...
Les données des étudiants y compris les photos, sont disponible au niveau du template et sont stockés dans la variable 'data' qu'on vient de créer au niveau du views:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!-- mysite/template/index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>Register Student</h3> <form method="post" enctype="multipart/form-data"> {% csrf_token %} {{ form.as_p }} <button type="submit">Save</button> </form> <h3>Students List</h3> <table border ='1' width="50%" style="border-collapse:collapse;"> <thead> <th>Name</th> <th>Email</th> <th>Phone</th> <th>Section</th> <th>Photo</th> </thead> <tbody> {% for stud in data %} <tr><td>{{ stud.name }}</td> <td>{{ stud.email }}</td> <td>{{ stud.phone }}</td> <td>{{ stud.section }}</td> <td><img src = "/media/{{stud.photo }}" width = "96" height = "86"></td> </tr> {% endfor %} </tbody></table> </body> </html> |
Et maintenant en visitant la page student: http://127.0.0.1:8000/student/ on obtient un système de gestion des étudiant sous forme de CRUD application (Create Read Update Delete):

2 ème partie: Ajout d'un système de pagination
Younes Derfoufi
CRMEF OUJDA


