
Pour aborder cette notion de système de pagination en django, nous allons nous baser sur l'exemple de gestion des étudiants du tutoriel précédent:

Pour cela nous devons faire quelque modification sur l'ensemble des fichiers du système:
1 - Modification au niveau du views
Nous commençons par importer la classe Paginator et les classes associées:
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
- La classe Paginator se trouve dans: django/core/paginator.py. Il s'agit d'une classe permettant de réaliser la pagination d'une liste de données avec des liens vers first page last page, Précédent/Suivant...
- La classe EmptyPage : class utilisée pour lever une exception si la page est introuvable notamment lorsqu'on dépasse la limite d'indexation.
- La classe PageNotInteger : class utilisée pour lever une exception si l'index de la page demandée n'est pas un entier.
Nous créons ensuite un objet : objectlist qui contient les données des étudiant sous forme d'une liste:
object_list = Students.objects.all()
On crée ensuite un objet Paginator qui aura pour paramètre l'objet: object_list et le nombre d'éléments par page à afficher:
paginator = Paginator(object_list, 3)
On récupère ensuite le numéro de la page actuelle sur laquelle on se trouve:
page_number = request.GET.get('page')
On crée ensuite les exception si la page demandée est introuvable, ou si le numéro de page demandé n'est pas un entier:
try:
page_object = paginator.page(page_number)
except PageNotAnInteger:
page_object = paginator.page(1)
except EmptyPage:
page_object = paginator.page(paginator.num_pages)
Voici finalement le code du fichier views.py:
from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import StudentsForm
from .models import Students
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
def index(request):
if request.method == 'POST':
form = StudentsForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return HttpResponseRedirect('/students/')
else:
form = StudentsForm()
# Pagination
object_list = Students.objects.all()
paginator = Paginator(object_list, 3)
page_number = request.GET.get('page')
try:
page_object = paginator.page(page_number)
except PageNotAnInteger:
page_object = paginator.page(1)
except EmptyPage:
page_object = paginator.page(paginator.num_pages)
return render(request, 'index.html', {'form': form , 'page_obj': page_object})
2 - Modification au niveau du fichier index.html du template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>Gestion des étudiants</h2>
<!-- load form -->
<form enctype="multipart/form-data" method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn−default">Save</button>
</form>
<br />
<table border='1' style = 'border-collapse:collapse;' width="600">
<thead>
<th>Name</th> <th>Email</th> <th>Phone</th> <th>Section</th> <th>Photo</th>
</thead>
<tbody>
<!-- load students data -->
{% for stud in page_obj %}
<tr>
<td>{{ stud.name }}</td>
<td>{{ stud.email }}</td>
<td>{{ stud.phone }}</td>
<td>{{ stud.section }}</td>
<td width="96"><img src = "/media/{{stud.photo }}" width = "96" height = "86"></td>
</tr>
{% endfor %}
</tbody>
</table>
<!-- Load pagination system -->
<div style="font-size:20px;">
{% if page_obj.has_previous %}
<a href="?page=1">« first</a>
<a href="?page={{ page_obj.previous_page_number }}">previous</a>
{% endif %}
Page {{ page_obj.number }} of {{ page_obj.paginator.num_pages }}.
{% if page_obj.has_next %}
<a href="?page={{ page_obj.next_page_number }}">next</a>
<a href="?page={{ page_obj.paginator.num_pages }}">last »</a>
{% endif %}
</div><br />
</body>
</html>
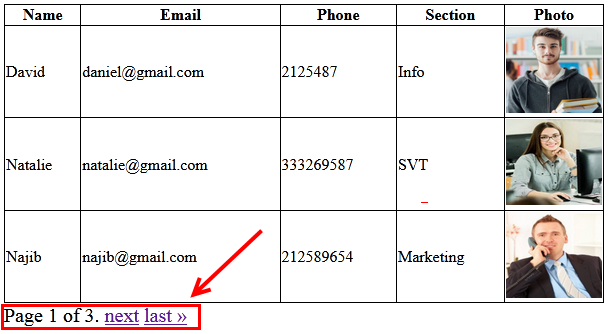
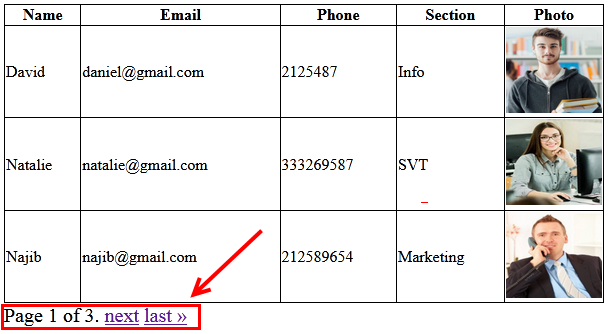
Après exécution, on observe l'apparition du système de navigation en bas de la page:

Younes Derfoufi
CRMEF OUJDA
Post Views: 7 263






1 thought on “Système de pagination en django”