1. Structure d'une page web
Un document HTML (ou page Web) commence toujours par la balise de début <!DOCTYPE html> et se termine toujours par la balise de fin de l'élément </html> comme suit :
Exemple1
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <head> <title>Titre du document</title> </head> <body> ...Contenu de la page HTML ... </body> </html> |
- <!DOCTYPE html> : élément qui indique essentiellement à votre ordinateur qu'il s'agit d'un document HTML. Toutes les autres balises d'élément sont "imbriquées" dans les balises HTML de début et de fin. La page Web est ensuite subdivisée en deux sections principales qui sont le HEAD et BODY.
- <head> ... </head>: définit la section d'en-tête qui commence par la balise de début <head> et se termine par la balise de fin </head>. Cette section contient le titre du document, les informations concernant l'auteur, les balises méta utilisées par les moteurs de recherche...
- <body> ... </body>: immédiatement après l'entête <head> et </head> vient les balises qui définissent le corps du document <body> et </body> et juste avant la balise de fin html vient la balise de fin </body>.
2. Visualiser une page web au navigateur
Comme nous l'avons déjà mentionné, nous devons utiliser un éditeur de page web pour aborder le langage HTML, lancer alors votre IDE VSCode et suivez les étapes suivantes:
- Créer un dossier de travail nommez le à titre d'exemple : "workspace"
- Cliquez sur le menu File -> Open Folder et sélectionnez votre dossier de travail "workspace"

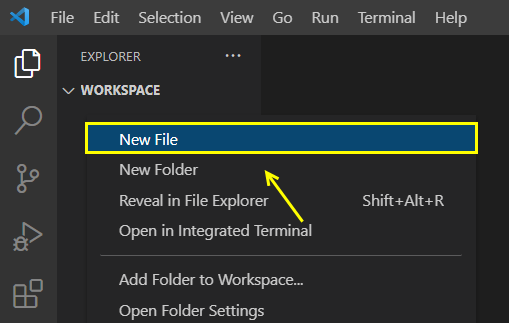
- Ensuite à l'aide du bouton droit de la sourie, choisissez dans le menu contextuel, le sous menu New File

- donnez ensuite un nom à votre nouveau document à titre d'exemple "index.html"
- Ajoutez ensuite le code de l'exemple1 et enregistrez les modifications à l'aide du menu File -> Save
- Visualisez ensuite la page à l'aide de la touche F5 du clavier.
Vous obtenez ainsi l'aperçu de votre page web:

3. Ajouter un titre à un document HTML
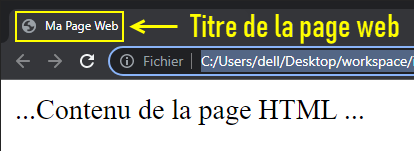
Un document HTML (ou une page web) possède généralement un titre qui apparaît dans la barre de titre qui s'étend tout en haut de la page Web. Ce titre est créé à l'aide des balises <title>...</title> qui sont elles-mêmes toujours imbriquées dans les balises <head>...</head>. Tout le texte apparaissant entre les balises <title> et </title> sera affiché comme titre de votre page Web. Ainsi, le code HTML suivant génère une page Web intitulée "Ma page web":
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <head> <title>Ma Page Web</title> </head> <body> ...Contenu de la page HTML ... </body> </html> |
Voici l'aperçu de votre page web:

Younes Derfoufi
CRMEF OUJDA




1 thought on “Structure basique d'un document HTML”