1. Sélecteur de balise & syntaxe générale d'un code CSS
Avant de de parler des propriétés d'un sélecteur, prenons un exemple simple :
Exemple
Pour mettre les balise de titre <h1> en bleue, on utilise le code :
|
1 |
h1{color: #0000FF; } |
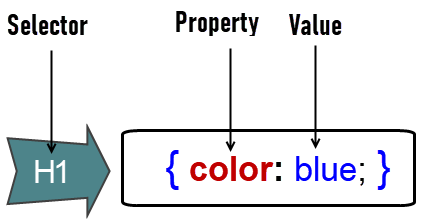
Ici dans cet exemple :
- h1: s'appelle le sélécteur de balise ( il sélectionne ici la balise titre h1) ,
- color: designe ici la propriété du sélecteur)
- #0000FF: designe la valeur de la propriété color qui dans ce cas bleue
à partir de cet exemple, on peut déduire la syntaxe générale d'un code CSS :

2. Exemple de sélecteurs de balises CSS
Exemple
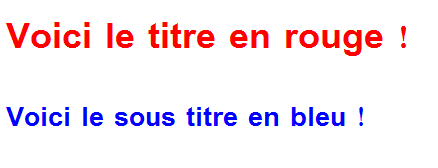
Si on veut par exemple que les balises de titre soit en rouge avec la taille 22px, et les balises de sous titre soient en bleu avec la taille 18px, on utilise le code CSS:
|
1 2 3 4 |
h1{color:red; } h2{color:blue; } |
Voici le code complet de la page Web :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <head> <style> h1{color:red; } h2 {color:blue; } </style> <title>Sélecteur de balises</title> </head> <body> <h1>Voici le titre en rouge !</h1> <h2>Voici le sous titre en bleu !</h2> </body> </html> |

3. Récapitulatif des propriétés d'un selecteur
3.1 Les propriétés de mise en forme d'un texte
- text-align: alignement horizontal du texte
- text-decoration: soulignement, ligne au-dessus, barré ou clignotant
- text-transform: modifier la casse d'un texte.
- text-overflow: définit la méthode d'affichage d'un contenu tronqué.
- text-shadow: ombre du texte
- text-indent: propriétés utilisé pour indenter le texte d'un paragraphe.
- text-rendering: informe le moteur de rendu sur ce qu'il doit optimiser en affichant le texte.
- text-justify: défint la méthode de justification du texte.
- font-family: nom de police
- @font-face: police personnalisée
- font-size: taille du texte
- font-weight: bold
- font-style: italique
- font-variant: petites capitales
- letter-spacing: spécifie l'espacement entre les caractères
- font: super propriété de police. Combine : font-weight , font-style , font-size , font-variant , font-family .
- vertical-align: alignement vertical (s'applique au céllules d'un tableau)
- line-height: hauteur de ligne
- white-space: césure
- word-wrap: césure forcée
3.2 Les propriétés de couleur de fond
- color: définit la couleur du texte
- background-color: définit la couleur de fond
- background-image: définit l'image de fond
- background-attachment: utilisé pour définir un fond fixe
- background-repeat: pépétition du fond
- background-position: : définit la position du fond
- background: super propriété du fond. Combine : background-image , background-repeat , background-attachment , background-position
- opacity: définit le degré de transparence
3.3 Les propriétés des boîtes
- width: définit la largeur
- height: définit la hauteur
- min-width: définit la largeur minimale
- max-width: définit la largeur maximale
- min-height: définit la hauteur minimale
- max-height: définit la hauteur maximale
- margin-top: définit la marge en haut
- margin-left: définit la marge à gauche
- margin-right: définit la marge à droite
- margin-bottom: définit la marge en bas
- margin: super-propriété de marge. Combinée: margin-top, margin-right, margin-bottom, margin-left.
- padding-left: définit la marge intérieure à gauche
- padding-right: définit la marge intérieure à droite
- padding-bottom: définit la marge intérieure en bas
- padding-top: définit la marge intérieure en haut
- padding: super-propriété de marge intérieure. Combinée: padding-top, padding-right, padding-bottom, padding-left .
- border-width: définit l'épaisseur de bordure
- border-color: définit la couleur de bordure
- border-style: définit la type de bordure
- border: super-propriété de bordure. Combinée: border-width, border-color, border-style, border-top, border-right, border-bottom, border-left.
- border-radius: définit une bordure arrondie.
- box-shadow: définit l'ombre d'une boite.
3.4 Les Propriétés de positionnement
- display: définit le type d'élément ( block , inline , inline-block , none …)
- visibility: définit la visibilité
- clip: affichage d'une partie de l'élément
- overflow: définit le comportement en cas de dépassement
- float: flottant
- clear: arrêt d'un flottant
- position: définit le positionnement
- top: définit la position par rapport au haut
- bottom: définit la position par rapport au bas
- left: définit la position à gauche
- right: position par rapport à la droite
- z-index: définit l'ordre d'affichage en cas de superposition.
3.5 Les propriétés des listes
- list-style-type: définit le type de liste
- list-style-position: définit la position en retrait
- list-style-image: puce personnalisée
- list-style: super-propriété de liste. Combinée: list-style-type , ,list-style-position , list-style-image.
3.6 Les propriétés des tableaux
- border-collapse: définit la fusion des bordures
- empty-cells: affichage des cellules vides
- caption-side: définit la position du titre du tableau
Younes Derfoufi
CRMEF OUJDA
Acheter sur Très Facile !