1 - Téléchargent et installation de la plate-forme Flutter SDK
Afin de pouvoir développer des applications multiplateforme avec Flutter, vous devez installer et configurer cette dernière. Pour cela veuillez consulter le site officiel de Flutter: Install Flutter
2 - Création d'une application Flutter avec Android Studio
Dans ce chapitre, nous allons voir comment créer une application Flutter simple afin de pouvoir comprendre la structure d'une application Flutter dans Android Studio:
Étape 1: Lancer Android Studio
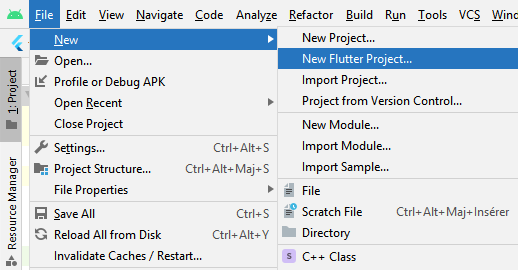
Étape 2: Créez un projet Flutter. Pour cela, cliquez sur File → New → New Flutter Project

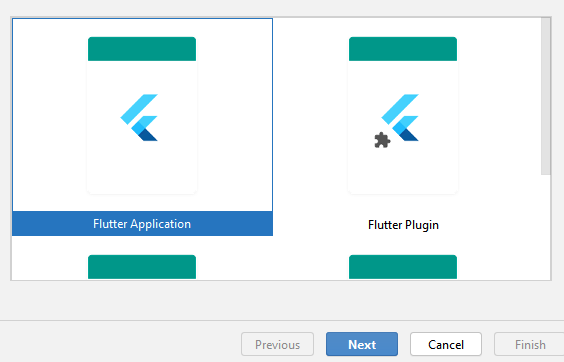
Sélectionnez ensuite le type de l'application:

Sélectionnez ensuite l'emplacement de la plate forme Flutter SDK, le nom et l'emplacement de votre projet, et cliquez ensuite sur le bouton Next et puis sur Finish

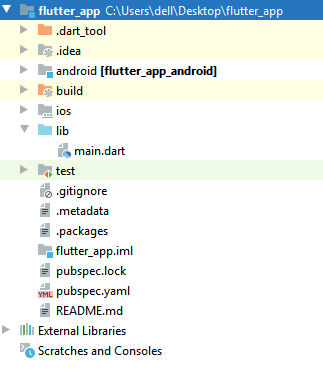
Voici finalement la structure de votre premier projet Flutter:

L'application flutter est formée de différents composants:
- Android:Code source généré automatiquement pour créer une application Android
- ios: Code source généré automatiquement pour créer une application ios
- lib: Dossier principal contenant le code Dart écrit à l'aide du framework Flutter
- lib/main.dart: point d'entrée de l'application Flutter
- test: dossier contenant le code Dart pour tester l'application Flutter
- .gitignore: fichier de contrôle de version Git
- .metadata: fichier généré automatiquement par les outils de flutter
- .packages: généré automatiquement pour suivre les paquets de flutter
- .iml: fichier de projet utilisé par l'IDE Android Studio
- pubspec.yaml: fichier utilisé par Pub, gestionnaire de paquets Flutter
- pubspec.lock: fichier généré automatiquement par le gestionnaire de packages Flutter, Pub
- README.md: fichier de description de projet écrit au format Markdown
3 - lancement de l'application
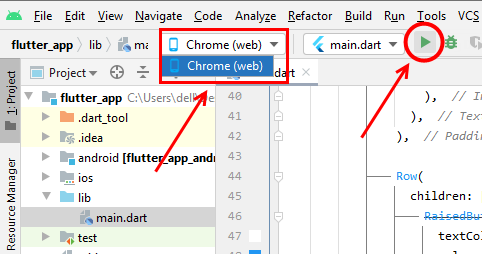
Maintenant pour lancer votre application Flutter, il suffit de sélectionner le menu chrome web et cliquez sur le bouton Run ( petit triangle vert):

Et vous obtenez finalement la fenêtre de votre première application Flutter:

4 - Code de l'application
Le code tout entier de l'application se trouve au sein du fichier lib/main.dart
lib/main.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import 'package:flutter/material.dart'; //(1) void main() => runApp(MyApp()); //(3) class MyApp extends StatelessWidget { //(5) // This widget is the root of your application. @override // //(7) Widget build(BuildContext context) { //(8) return MaterialApp( title: 'Hello World Demo Application', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Ma page d\'accueil'), ); } }// (17) class MyHomePage extends StatelessWidget { //(18) MyHomePage({Key key, this.title}) : super(key: key); // (19) final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(this.title), ), body: Center( child: Text( 'Ma première application Flutter !', ) ), ); } } // (36) |
Ligne (1) - importation du package Flutter, matarial. Il s'agit d'un package flottant pour créer une interface utilisateur conformément aux directives de conception du système.
Ligne (3) - C'est le point d'entrée de l'application Flutter. Appelle la fonction runApp en lui transmettant un objet de la classe MyApp. Le but de la fonction runApp est d'attacher le widget donné à l'écran.
Ligne 5-17 - Widget au sein du framework Flutter utilisé pour créer une interface utilisateur. StatelessWidget est un widget, qui ne maintient aucun état du widget. MyApp hérite de la classe StatelessWidget et remplace sa méthode de génération via un héritage polymorphe. Le but de la méthode de génération est de créer une partie de l'interface utilisateur de l'application. Ici, la méthode de construction utilise MaterialApp, un widget pour créer l'interface utilisateur à la racine de l'application. Il a trois propriétés: title, theme et home:
- title : titre de l'application
- theme thème de l'application. Ici, nous définissons le bleu comme couleur globale de l'application à l'aide de la classe ThemeData et de sa propriété, primarySwatch.
- home est l'interface utilisateur interne de l'application crée à l'aide de la classe MyHomePage
Ligne 19 - 36 : MyHomePage est identique à MyApp sauf qu'il renvoie le widget Scaffold. Scaffold est un widget de niveau supérieur à côté du widget MaterialApp utilisé pour créer une conception matérielle conforme à l'interface utilisateur. Il a deux propriétés importantes:
- appBar pour afficher l'en-tête de l'application
- body pour afficher le contenu réel de l'application.
Younes Derfoufi
CRMEF OUJDA


