1 - Modèle Formulaire django (ModelForm)
Supposons que nous ayons un modèle contenant divers champs, nous n'avons pas besoin de recoder les champs dans le fichier de formulaire html. Django le fait automatiquement pour nous afin de réduire le temps de développement des applications. Il s'agit d'une classe utilisée pour créer un formulaire HTML à l'aide du modèle. En plus le formulaire crée sera dynamique c.a.d permet d’insérer les données sur la base de données. C'est un moyen efficace de créer un formulaire sans écrire de code HTML. Pour cette raison, Django fournit la classe d'assistance ModelForm qui nous permet de créer une classe Formulaire à partir d'un modèle Django.
2 - Création d'un formulaire à l'aide de la classe ModelForm
Pour faire simple, nous allons créer un formulaire pour une petite application de gestion des étudiants contenant les champs suivants:
Avant de passer à la création d’un modèle, il faut au préalable enregistrer votre app:
Ajoutez votre app au fichier mysite/settings.py:
mysite/settings.py
INSTALLED_APPS = [
'myapp.apps.MyappConfig',
########,
########,
]
Exemple. Django ModelForm (gestion des étudiants)
1.) Créons le modèle via la classe au sein du fichier myapp/models.py:
myapp/models.py
from django.db import models
class Students(models.Model):
name = models.CharField(max_length=25)
email = models.EmailField(max_length=40)
section = models.CharField(max_length=25)
def __str__(self):
return self.name
Maintenant pour générer la table SQLite formée des champs: name, email et section, il faut effectuer les migrations nécessaires:
Pour cela exécuter en ligne de commande:
python manage.py makemigrations myapp
et ensuite :
Nous allons voir ici comment générer un formulaire de saisie contenant les champ:
d'une façon automatique à l'aide de la classe ModelForm.
2.) Créons un fichier python nommé form.py au sein de l'application myapp et faisons l'import de la classe ModelForm depuis django.forms et la classe Students depuis myapp.models et créons ensuite une classe StudentsForm qui va servir pour générer le formulaire html:
myapp/form.py
from django.forms import ModelForm
from myapp.models import Students
class StudentsForm(ModelForm):
class Meta:
model = Students
fields = ['name' , 'email' , 'section']
Créons ensuite le views:
myapp/views.py
from django.shortcuts import render , redirect
from .forms import studentsForm
def add_form(request):
if request.method == 'POST':
form = StudentsForm(request.POST)
if form.is_valid():
form.save()
return redirect('/myapp')
else:
form = StudentsForm()
return render(request , 'index.html' , {'form' : form})
Configurons ensuite le fichier myapp/urls.py
myapp/urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('myapp/', views.add_model),
]
Il nous reste maintenant à coder le fichier index.html du template:
template/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>Students management</h2>
<form method="POST" class="post−form">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn−default">Save</button>
</form>
</body>
</html>
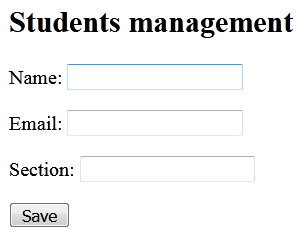
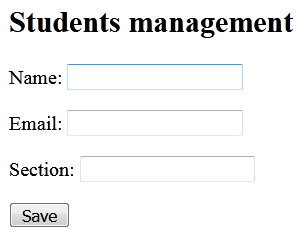
Et maintenant si on tape l'adresse url de l'application: http://127.0.0.1:8000/myapp/ on obtient:

Remarque
Le formulaire ci-dessus est fonctionnel, vous pouvez vérifier qu'il insère les données correctement au sein de la base de donnée.
3 - Affichage des données de la table Students
Pour afficher les données de la table myapp_students, il suffi t d'importer la classe Students depuis myapp.models:
from myapp.models import Students
et d'ajouter la valeur: Students.objects.all() au dictionnaire:
{ 'form': form , 'dataObject': Students.objects.all()} )
Code finale du views.py de l'application:
from django.shortcuts import render, redirect
from myapp.forms import studentsForm
from myapp.models import Students
def add_model(request):
if request.method == 'POST':
form = StudentsForm(request.POST)
if form.is_valid():
form.save()
return redirect('/myapp')
else:
form = studentsForm()
return render(request, 'index.html', { 'form': form , 'dataObject': Students.objects.all()} )
Code finale du fichier index.html du template:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Students Management</title>
</head>
<body>
<h2>Students management</h2>
<form method="POST" class="post−form">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn−default">Save</button>
</form>
{% for stud in dataObject %}
Name : {{ stud.name }}<br />
Email : {{ stud.email }}<br />
Section: {{ stud.section }}<br />
------------------------------<br />
{% endfor %}
</body>
</html>
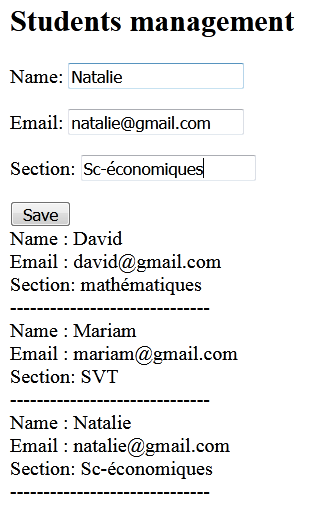
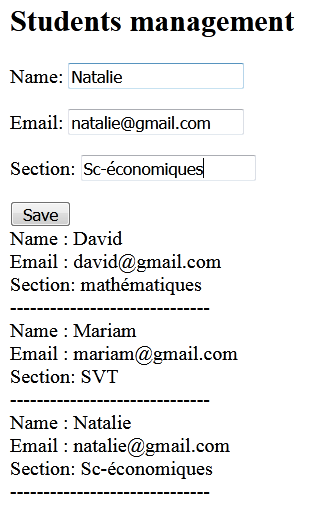
Maintenant lancer le serveur et insérer queques données pour voir le résultat:

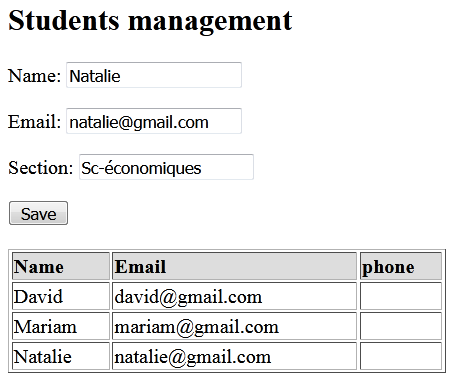
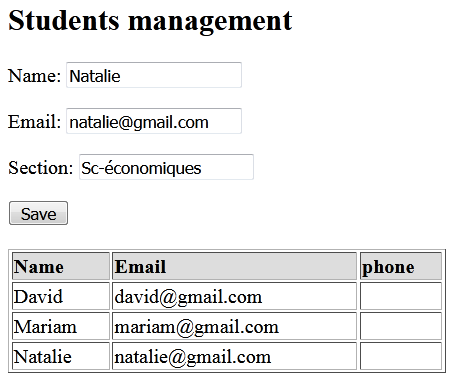
On peut aussi arranger les résultats sur une table HTML afin d'améliorer l'affichage:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Students Management</title>
</head>
<body>
<h2>Students management</h2>
<form method="POST" class="post−form">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn−default">Save</button>
</form>
<br />
<table border ='1' width="350">
<tr><td bgcolor="#dddddd"><b>Name</td><td bgcolor="#dddddd"><b>Email</b></td><td bgcolor="#dddddd"><b>phone</b></td></tr>
{% for stud in dataObject %}
<tr><td>{{ stud.name }}</td><td>{{ stud.email }}</td><td>{{ stud.phone }}</td></tr>
{% endfor %}
</table>
</body>
</html>

Younes Derfoufi
CRMEF OUJDA
Post Views: 7 156