1. Les principales balises de mise en forme en HTML
Le langage HTML offre la possibilité de mettre en forme un texte en toute fluidité grâce à des balises spécifiques. Ainsi pour mettre des titres en avant, on utilise les balises <h1>, <h2>, <h3>, <h4>, <h5> et <h6>. Chacune de ces balises correspond à un niveau de titre, allant du titre principal <h1> aux titres secondaires <h2> jusqu'au titres minuscules <h6>.
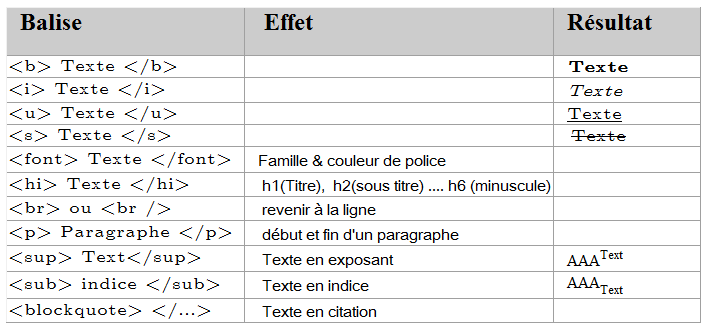
2. Tableau récapitulatifs des balises de mise en forme en html

3. Exemples d'usages des balises de mise en forme HTML
Exemple (balise de titre )
|
1 2 3 4 5 6 |
<h1>Titre 1</h1> <h2>Titre 2</h2> <h3>Titre 3</h3> <h4>Titre 4</h4> <h5>Titre 5</h5> <h6>Titre 6</h6> |
Ce qui affiche au navigateur:

Exemple (texte en gras, souligné, en italic)
|
1 2 3 4 |
Avec Html on peut ecrire:<br /> en <b>gras</b>,<br :/> en <i>italique</i><br /> et avec <u>soulignement</u> |
Ce qui affiche au navigateur:

Exemple ( texte en exposant, texte en indice)
|
1 2 |
Voici un exempe de texte en indice A<sub>23</sub> <br /> Voici un exemple de texte en exposant: A<sup>23</sup> |

Exemple (citation HTML)
|
1 2 3 4 |
Nous allons présenter un exemple simple de citation HTML en utilisant la balise blockquote <blockquote> Voici un texte en citation avec la balise blockquote. Vous constatez que le texte est décalé du gauche vers l'adroite marquant ainsi un effet de citation. </blockquote> |

Exemple ( modifier la taille de police en html)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<font size="1"> Taille minuscule </font> <br /> <font size="2"> Taille petite </font> <br /> <font size="3"> Taille normale </font> <br /> <font size="4"> Taille large </font> <br /> <font size="5"> Grande Taille </font> <br /> <font size="6"> Très grande Taille </font> <br /> <font size="7"> Très très grande Taille </font> |

Exemple (texte en couleur en html)
|
1 2 |
Avec HTML on peut écrire en <font color="red"> rouge</font>, en <font color="blue"> bleu </font> en <font color="green"> vert </font>... |
![]()
Younes Derfoufi
CRMEF OUJDA



