1. A propos des liens hypertextes
Dans le but de facilité la navigation de page en page sur le web, le langage HTML nous offre la possibilité de créer des liens qu'on appelle liens hypertextes. Il s'agit d'un élément (image, texte, ...) qui comporte un lien vers autre objet spécifique (page interne au site, page externe, une image, un autre texte...), et dès que vous cliquez sur ce dernier, il vous envoie vers cet objet spécifique.

2. Lien vers une adresse URL
Un lien hypertexte est définie par les balises
|
1 |
<a href =" ... "> et </a> |
Syntaxe
|
1 |
<a href="adresse URL de destination">...</a> |
Exemple (lien externe vers wikipedia)
|
1 |
<a href="https://www.wikipedia.org/">Cliquez ici pour accéder à wikipedia</a> |
Ce qui affiche au navigateur : Cliquez ici pour accéder à wikipedia

On souhaite parfois mettre une info-bulle sur le lien pour fournir des information sur la page du lien, pour cela on utilise la commande:
|
1 |
title="texte de l'info-bulle" |
Exemple
|
1 |
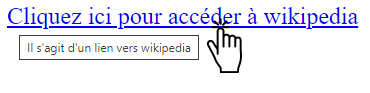
<a href="https://www.wikipedia.org/" title="Il s'agit d'un lien vers wikipedia">Cliquez ici pour accéder à wikipedia</a> |

3. Lien vers un fichier
Le langage HTML offre aussi la possiblité de créer un lien hypertexte vers un fichier local ou distant et ce en indiquant le chemin complet du fichier incluant son nom et son extension. Ainsi le code Html du lien vers un fichier sera de la forme :
|
1 |
<a href="chemin/nomdufichier.extension">...</a> |
4. Lien vers boite E mail
Avec le langage HTML, on peut aussi créer des liens vers une boite email via la syntaxe suivante :
|
1 |
<a href="mailto:adresse Email de destination ?">Contact</a> |
Exemple : (lien vers l'adresse Email webmaster@tresfacile.net )
|
1 |
<a href="mailto:webmaster@tresfacile.net?">Ecrire au webmaster</a> |
Ce qui affiche:
Ecrire au webmaster
5. Lien dans la même page
On veut parfois créer un lien hypertexte vers une autre partie du texte située sur la même page, comme par exemple haut de page ou quelque chose qui ressemble... Pour réaliser cela, positionnez vous à l'endroit que vous souhaitez atteindre, par exemple haut de la page Introduisez le balisage:
|
1 |
<div id="identifiant">votre texte ou vous pouvez le laisser vide</div> |
Introduisez ensuite le balisage :
|
1 |
<A href="#identifiant">debut de la page</a> |
Younes Derfoufi
CRMEF OUJDA