1. A propos des tableaux HTML
Un tableau HTML est un élément utilisé pour organiser et afficher des données sous forme de lignes et de colonnes. Il est généralement composé de balises HTML spécifiques qui permettent de structurer les données de manière tabulaire. Notez bien que pour la mise en forme, il est recommandé en général d'utiliser des méthodes de mise en page CSS plutôt que de compter uniquement sur les attributs HTML.Voici une description des balises HTML couramment utilisées pour créer des tableaux :
- <table> : C'est l'élément de base pour créer un tableau. Il englobe toutes les autres balises liées au tableau. À l'intérieur de cet élément, vous définissez les lignes et les cellules du tableau.
- <tr> : Cette balise est utilisée pour définir une ligne dans le tableau. Elle contient généralement une ou plusieurs balises <td> ou <th> pour représenter les cellules de la ligne.
- <th> : Cette balise est utilisée pour définir une cellule d'en-tête de tableau. Les cellules d'en-tête sont généralement utilisées pour les titres de colonnes ou de lignes. Elles sont affichées en gras par défaut.
- <td> : Cette balise est utilisée pour définir une cellule de données dans le tableau. Elle contient les données réelles que vous souhaitez afficher dans le tableau.
- <caption> : Cette balise est facultative et peut être utilisée pour ajouter une légende ou une description au tableau. Elle est généralement placée juste en dessous de la balise d'ouverture <table>.
2. Structure de base d'un tableau HTML
2.1 Définir un tableau simple
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table> <caption>Exemple de tableau</caption> <tr> <th>En-tête 1</th> <th>En-tête 2</th> </tr> <tr> <td>Cellule 1,1</td> <td>Cellule 1,2</td> </tr> <tr> <td>Cellule 2,1</td> <td>Cellule 2,2</td> </tr> </table> |
Dans cet exemple:
- La balise <caption> : Ajoute une légende au tableau
- La balise <tr> : est utilisée pour ajouter des lignes (nous avons trois lignes au total)
- La balise <td> : est utilisée pour ajouter des colonnes (nous avons deux colonnes au total)
- La balise <th> : est utilisée pour ajouter des entêtes
2.2 Définir un tableau avec bordure
On peut aussi définir des bordures à l'aide de l'attribut border
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table border="1"> <caption>Exemple de tableau</caption> <tr> <th>En-tête 1</th> <th>En-tête 2</th> </tr> <tr> <td>Cellule 1,1</td> <td>Cellule 1,2</td> </tr> <tr> <td>Cellule 2,1</td> <td>Cellule 2,2</td> </tr> </table> |

3. Liste des attributs associés à la balise <table>
La balise <table> en HTML peut être utilisée avec plusieurs attributs pour définir diverses propriétés et comportements du tableau. Ces attributs vous permettent de contrôler l'apparence et le comportement de la balise <table> et de ses éléments enfants. Il convient de souligner que certains de ces attributs, comme border, cellpadding et cellspacing, sont déconseillés dans les normes HTML5 au profit de méthodes de mise en page plus modernes et flexibles à l'aide de CSS. Voici une liste des attributs couramment utilisés avec la balise <table> :
- border: Définit la largeur de la bordure autour du tableau.
- cellpadding: Définit l'espacement entre le contenu des cellules et les bords de la cellule.
- cellspacing: Définit l'espacement entre les cellules du tableau.
- width: Définit la largeur totale du tableau.
- height: Définit la hauteur totale du tableau.
- summary: Fournit un résumé textuel du contenu du tableau pour l'accessibilité.
- align: Aligne le tableau par rapport au texte environnant.
- bgcolor: Définit la couleur d'arrière-plan du tableau.
- frame: Contrôle les bordures du tableau. Les valeurs possibles sont "void", "above", "below", "hsides", "vsides" et "box".
- rules: Définit les règles pour afficher les lignes et les colonnes du tableau. Les valeurs possibles sont "none", "groups", "rows" et "cols".
- caption: Utilisé pour associer un élément
au tableau. - class et id: Attributs de classe et d'identifiant pour appliquer des styles CSS ou pour la manipulation JavaScript.
- colspan : Utilisé pour de fusionner des cellules sur plusieurs colonnes horizontalement.
- rowspan : Utilisé pour de fusionner des cellules sur plusieurs lignes verticalement.
Exemple ( attribut width, height et border)
|
1 2 3 4 5 6 7 8 9 10 |
<table width="400" height="120" border="1"> <tr> <td>Cellule 1,1</td> <td>Cellule 1,2</td> </tr> <tr> <td>Cellule 2,1</td> <td>Cellule 2,2</td> </tr> </table> |

Exemple ( attribut cellspacing)
|
1 2 3 4 5 6 7 8 9 10 |
<table cellspacing="20" border="1"> <tr> <td>Cellule 1,1</td> <td>Cellule 1,2</td> </tr> <tr> <td>Cellule 2,1</td> <td>Cellule 2,2</td> </tr> </table> |

Exemple (attribut cellpadding)
|
1 2 3 4 5 6 7 8 9 10 |
<table cellpadding="20" border="1"> <tr> <td>Cellule 1,1</td> <td>Cellule 1,2</td> </tr> <tr> <td>Cellule 2,1</td> <td>Cellule 2,2</td> </tr> </table> |

4. Fusionner les cellules d'un tableau
Comme mentionné ci-dessus, pour fusionner des cellules d'un tableau HTML on utilise:
- L'attribut colspan : permet de fusionner des cellules sur plusieurs colonnes horizontalement.
- L'attribut rowspan : L'attribut rowspan permet de fusionner des cellules sur plusieurs lignes verticalement.
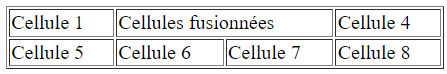
Exemple (fusionner deux cellules horizontalement)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<table border="1"> <tr> <td>Cellule 1</td> <td colspan="2">Cellules fusionnées</td> <td>Cellule 4</td> </tr> <tr> <td>Cellule 5</td> <td>Cellule 6</td> <td>Cellule 7</td> <td>Cellule 8</td> </tr> </table> |

Exemple (fusionner deux cellules verticalement)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table border="1"> <tr> <td rowspan="2">Cellules fusionnées</td> <td>Cellule 2</td> <td>Cellule 3</td> </tr> <tr> <td>Cellule 2</td> <td>Cellule 3</td> </tr> <tr> <td>Cellule 4</td> <td>Cellule 5</td> <td>Cellule 6</td> </tr> </table> |

5. Les balises <thead>, <tbody> et <tfoot>
Les balises <thead>, <tbody> et <tfoot> sont utilisées pour organiser et structurer le contenu d'un tableau HTML de manière plus sémantique et accessible. Elles divisent le contenu du tableau en trois parties distinctes :
- l'en-tête du tableau
- le corps du tableau
- le pied de page du tableau.
Voici une description de chaque balise avec des exemples :
5.1 La balise <thead> (Table Header)
La balise <thead> est utilisée pour contenir les éléments d'en-tête du tableau. Cela inclut généralement les cellules d'en-tête (<th>) qui décrivent les colonnes du tableau.
Exemple
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<table border="1"> <thead> <tr> <th>Colonne 1</th> <th>Colonne 2</th> </tr> </thead> <tbody> <tr> <td>Donnée 1,1</td> <td>Donnée 1,2</td> </tr> <!-- ... autres lignes du corps ... --> </tbody> <tfoot> <tr> <td>Total</td> <td>...</td> </tr> </tfoot> </table> |
Dans cet exemple, la balise <thead> contient les cellules d'en-tête du tableau.
5.2 La balise <tbody> (Table Body)
La balise <tbody> englobe les lignes de données principales du tableau. C'est dans cette section que vous placez les cellules de données (<td>) représentant les valeurs réelles du tableau.
5.3 La balise <tfoot> (Table Footer)
La balise <tfoot> est utilisée pour contenir les éléments de pied de page du tableau. Cela peut inclure des informations telles que des totaux, des moyennes ou d'autres données de résumé...
Exemple
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table> <thead> <!-- en-têtes de colonnes --> </thead> <tbody> <!-- lignes de données --> </tbody> <tfoot> <tr> <td>Total</td> <td>...</td> </tr> </tfoot> </table> |
L'exemple ci-dessus, utilise la balise <tfoot> qui permet d'afficher une ligne avec des informations de pied de page. Cette balise est également utile pour la mise en page et le style, car on peut lui appliquer des styles spécifiques en utilisant du code CSS.
Exemple complet avec des données
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<table width="350" border="1"> <caption>Liste des achats</caption> <thead> <tr> <th>Matériels</th> <th> Prix</th> </tr> </thead> <tbody> <tr> <td>Laptop</td> <td>450 €</td> </tr> <tr> <td>Tablette</td> <td>220 €</td> </tr> <tr> <td>Iphone</td> <td>270 €</td> </tr> </tbody> <tfoot> <tr> <td>Total</td> <td>940 €</td> </tr> </tfoot> </table> |

Younes Derfoufi
CRMEF OUJDA