1. A propos des layouts
Les layouts en interface graphique ont pour but d'organiser d'une façon dynamique les widgets sous différentes dispositions, tandis qu'un positionnement absolu mesure la position et la taille de chaque widget en pixels. Lorsque vous utilisez le positionnement absolu, vous devez comprendre les limitations suivantes :
- Le redimensionnement de la fenêtre ne modifie pas la taille et la position du widget.
- Les applications peuvent sembler différentes sur différentes plates-formes.
- Changer la police de l'application peut casser la mise en page.
- Si vous souhaitez modifier la mise en page, vous devez la rafraîchir complètement, ce qui est très fastidieux.
2. Les layouts PyQt5
Afin de palier aux problèmes cités ci-dessus, PyQt5 offre un ensemble de classes permettant de gérer avec efficacité les différents widgets:
- QGridLayout: un objet de classe GridLayout se présente avec une grille de cellules disposées en lignes et en colonnes. La classe contient la méthode addWidget(). N'importe quel widget peut être ajouté en spécifiant le nombre de lignes et de colonnes de la cellule.
- QVBoxLayout: permet d'organiser les widgets verticalement
- QHBoxLayout: permet d'organiser les widgets horizontalement
- QFormLayout: est un moyen pratique de créer un formulaire à deux colonnes, où chaque ligne se compose d'un champ de saisie associé à une étiquette. Par convention, la colonne de gauche contient le libellé et la colonne de droite contient un champ de saisie.

3. Le gestionnaire de position QGridLayout PyQt5
Un objet de la classe GridLayout se présente sous forme d'une grille de cellules disposées en lignes et en colonnes. La classe contient la méthode addWidget(). N'importe quel widget peut être ajouté en spécifiant le numéro de lignes et de colonnes de la cellule.
Syntax d'ajout d'un widget:
|
1 2 |
grid = QGridLayout() grid.addWidget(QWidget_objet, number row, number column) |
Exemple simple de QGridLayout
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import sys from PyQt5.QtWidgets import QApplication , QWidget, QLabel, QLineEdit , QGridLayout, QPushButton # Create a pyQt5 application app = QApplication(sys.argv) win = QWidget() win.setWindowTitle("Example Of QGridlayout") win.setGeometry(100 , 100 ,350 ,150) # create a QGridLayout object grid = QGridLayout() win.setLayout(grid) # Creation of widgets button1 = QPushButton(win) button1.setText("Button 1") grid.addWidget(button1 , 0 , 0 ) # Ligne 0, Colonne 0 button2 = QPushButton(win) button2.setText("Button 2") grid.addWidget(button2 , 0 , 1 ) # Ligne 0, Colonne 1 button3 = QPushButton(win) button3.setText("Button 3") grid.addWidget(button3 , 1 , 0 ) # Ligne 1, Colonne 0 button4 = QPushButton(win) button4.setText("Button 4") grid.addWidget(button4 , 1 , 1 ) # Ligne 1, Colonne 1 win.show() sys.exit(app.exec_()) |

Exemple (QGridLayout selon l'approche objet)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QPushButton,\ QGridLayout, QFrame class MyApp(QWidget): def __init__(self): # Héritage du constructeur parent super().__init__() def initUI(self): # Création de la fenêtre principale self.setWindowTitle("Exeample Of QGridLayout") self.setGeometry(100, 100, 350, 150) # Création du layout QGridLayout gridlayout = QGridLayout() self.setLayout(gridlayout) # Création des widgets au sein du QGridLayout btn1 = QPushButton("Button1") gridlayout.addWidget(btn1, 0, 0) # Ligne 0, Colonne 0 btn2 = QPushButton("Button2") gridlayout.addWidget(btn2, 0, 1) # Ligne 0, Colonne 1 btn3 = QPushButton("Button3") gridlayout.addWidget(btn3, 1, 0) # Ligne 1, Colonne 0 btn4 = QPushButton("Button4") gridlayout.addWidget(btn4, 1, 1) # Ligne 1, Colonne 1 if __name__ == '__main__': app = QApplication([]) myapp = MyApp() myapp.initUI() myapp.show() sys.exit(app.exec_()) |
4. QVBoxLayout (Layout Vertical)
Le layout QVBoxLayout Organise les widgets verticalement (du haut vers le bas). L'organisation se produit automatiquement sans préciser le numéro de la position.
Exemple
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout app = QApplication(sys.argv) # Créer une fenêtre window = QWidget() window.setWindowTitle('QVBoxLayout Example') # Créer un layout vertical layout = QVBoxLayout() # Ajouter des boutons au layout layout.addWidget(QPushButton('Button 1')) layout.addWidget(QPushButton('Button 2')) layout.addWidget(QPushButton('Button 3')) # Appliquer le layout à la fenêtre window.setLayout(layout) window.show() sys.exit(app.exec_()) |

5. QHBoxLayout (Layout Horizontal)
Le layout QHBoxLayout organise les widgets horizontalement (de gauche à droite). La disposition se produit automatiquement sans préciser le numéro de la position.
Exemple
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QHBoxLayout app = QApplication(sys.argv) # Créer une fenêtre window = QWidget() window.setWindowTitle('QHBoxLayout Example') # Créer un layout horizontal layout = QHBoxLayout() # Ajouter des boutons au layout layout.addWidget(QPushButton('Button 1')) layout.addWidget(QPushButton('Button 2')) layout.addWidget(QPushButton('Button 3')) # Appliquer le layout à la fenêtre window.setLayout(layout) window.show() sys.exit(app.exec_()) |

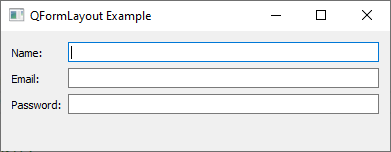
6. QFormLayout (Layout de Formulaire)
Le layout QFormLayout Organise les widgets sous forme de formulaire avec des étiquettes et des champs QLineEdit associés.
Exemple
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QFormLayout, QLabel, QLineEdit app = QApplication(sys.argv) # Créer une fenêtre window = QWidget() window.setWindowTitle('QFormLayout Example') # Créer un layout de formulaire layout = QFormLayout() # Ajouter des champs avec des étiquettes layout.addRow(QLabel('Name:'), QLineEdit()) layout.addRow(QLabel('Email:'), QLineEdit()) layout.addRow(QLabel('Password:'), QLineEdit()) # Appliquer le layout à la fenêtre window.setLayout(layout) window.show() sys.exit(app.exec_()) |

7. QStackedLayout (Layout Empilé)
Affiche un seul widget à la fois parmi plusieurs widgets empilés les uns sur les autres. Pratique pour créer des interfaces avec des pages.
Exemple
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QStackedLayout app = QApplication(sys.argv) # Créer une fenêtre window = QWidget() window.setWindowTitle('QStackedLayout Example') # Créer un layout empilé layout = QStackedLayout() # Ajouter des widgets au layout empilé layout.addWidget(QPushButton('Page 1')) layout.addWidget(QPushButton('Page 2')) layout.addWidget(QPushButton('Page 3')) # Appliquer le layout à la fenêtre window.setLayout(layout) window.show() sys.exit(app.exec_()) |
8. QBoxLayout
C'est une classe parent de QVBoxLayout et QHBoxLayout. Elle est utilisée pour les layouts verticaux ou horizontaux selon l'orientation spécifiée.
Younes Derfoufi
CRMEF OUJDA
-

Sécurité informatique : Apprendre l'attaque pour mieux se défendre (6e édition)
€ 54,00 Acheter le livre -

Python coding for Biologists: A complete programming course for beginners
€ 34,00 Buy Now -
Promo !

Routeur WiFi AX 3000 Mbps TP-Link Routeur, WiFi 6, 4 antennes à haute performance, OneMesh, WPA3
€ 56,00 Acheter le produit
