1 - Les attributs de la balise body
Grâces aux attributs de la balise <body> vous pouvez mettre une couleur ou une image en arrière plan, établire un style sur vos liens hypertextes...Voici les principaux attributs et leurs effets :
Arrière plan avec la couleur spécifiée
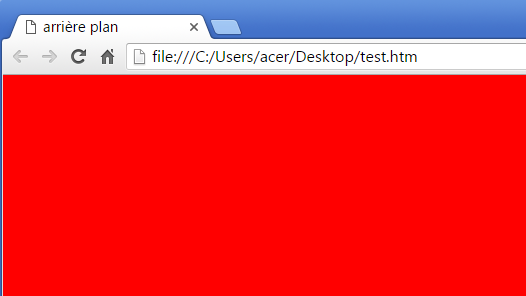
On peut spécifier la couleur d'arrière plan d'une page web et l'afficher avec la couleur de notre choix à l'aide de l'attribut bgcolor
Exemple
Ce qui affiche une page web avec un arrière plan rouge :
Affichage de l'image spécifiée en arrière plan
Affichage des liens visités avec la couleur spécifiée
Affichage des liens actifs avec la couleur spécifiée
Affichage des liens visités avec la couleur spécifiée
Etablir une marge à gauche avec la valeur spécifiée
Etablir une marge à droite avec la valeur spécifiée
2 - Tutoriel vidéo sur les attributs de la balise body
...
-

Sécurité informatique : Apprendre l'attaque pour mieux se défendre (6e édition)
€ 54,00 Acheter le livre -

Python coding for Biologists: A complete programming course for beginners
€ 34,00 Buy Now -
Promo !

Routeur WiFi AX 3000 Mbps TP-Link Routeur, WiFi 6, 4 antennes à haute performance, OneMesh, WPA3
€ 56,00 Acheter le produit

1 thought on “Les attributs de la balise BODY”