1. A propos du widget QWebEngineView
QWebEngineView est un widget dans PyQt5 qui vous permet d'intégrer du contenu Web dans vos applications PyQt5. Il est basé sur Chromium, un projet de navigateur Web open source, et offre une expérience de navigation rapide et sécurisée. Les liaisons reposent sur PyQt5 et sont implémentées sous forme de trois modules distincts correspondant aux différentes bibliothèques qui composent le framework.
Dans ce tutoriel, nous allons découvrir comment utiliser le widget PyQt5 QWebEngineView, notamment la création d'un navigateur Web simple, le chargement de pages Web locales et distantes, la gestion des événements de navigation pour interagir avec la page Web.
2. Principales Fonctionnalités
- Affichage de Pages Web : QWebEngineView permet de charger et d’afficher des pages web via des URL ou du contenu HTML brut. Par exemple, il peut être utilisé pour afficher des sites web distants ou des fichiers HTML locaux.
- Exécution de JavaScript : Grâce au moteur Chromium sous-jacent, il prend en charge l'exécution de JavaScript. Vous pouvez également exécuter du JavaScript personnalisé et capturer les résultats via Python.
- Chargement Dynamique :
- Prend en charge le chargement de contenu dynamique.
- Gère les redirections, les cookies, et les requêtes HTTP/HTTPS.
- Gestion des Événements : Il fournit des signaux pour réagir à divers événements, tels que le début et la fin du chargement d'une page, les erreurs de chargement ou les clics sur des liens.
- Personnalisation :
- Permet la personnalisation de l'interface du navigateur via des contrôles tels que les boutons de navigation, les barres d’adresse, etc.
- Vous pouvez modifier l'agent utilisateur (user-agent), contrôler les permissions des pages web (par exemple, accès à la caméra ou au micro), et gérer les fenêtres contextuelles (pop-ups).
- Sécurité :
- Prend en charge les connexions sécurisées (HTTPS) avec des certificats SSL.
- Possède des options pour désactiver ou restreindre JavaScript ou d'autres fonctionnalités web.
- Impression et PDF : Inclut des fonctionnalités pour imprimer directement des pages web ou exporter le contenu affiché au format PDF.
- Intégration avec d'autres Widgets Qt : QWebEngineView s'intègre facilement avec d'autres widgets de l'écosystème Qt, tels que les layouts, les barres d'outils, ou les actions de menus.
3. Usage Typique du widget QWebEngineView
Le Widget QWebEngineView est souvent utilisé dans les cas suivants :
- Navigateur Web Personnalisé : Création d’un navigateur web avec des fonctionnalités spécifiques.
- Affichage de Documentation : Intégration de manuels ou de fichiers d'aide au sein d'une application.
- Applications Hybrides : Combinaison d'une interface utilisateur native avec du contenu web dynamique.
- Tableaux de Bord Interactifs : Utilisation pour afficher des graphiques, des visualisations ou des données provenant de services web.
4. Usage Basique de QWebEngineView
QWebEngineView est doté d'un certain nombre de signaux permettant d'améliorer ses performances:
Signaux Importants
- loadStarted() : Émis lorsque le chargement d'une page commence.
- loadProgress(int progress) : Fournit la progression du chargement de la page (0 à 100).
- loadFinished(bool ok) : Émis lorsque le chargement est terminé (succès ou échec).
- urlChanged(QUrl url) : Émis lorsque l’URL affichée change.
4.1 Exemple simple d'utilisation du QWebEngineView en PyQt5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
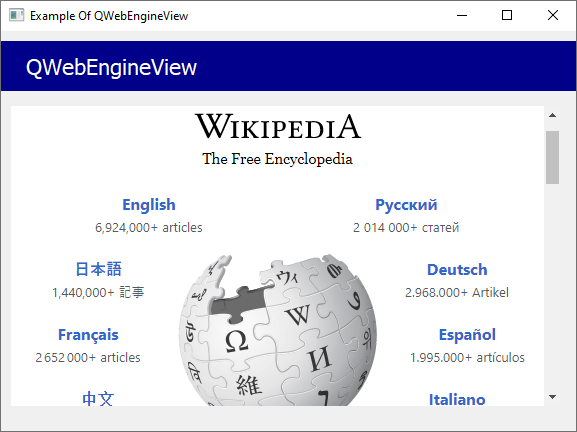
import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel from PyQt5.QtWebEngineWidgets import QWebEngineView from PyQt5.QtCore import QUrl app = QApplication([]) # create a main window root = QWidget() root.setWindowTitle('Example Of QWebEngineView') root.setGeometry(100,100,575,400) # create alabel Title Title = QLabel( root) Title.setText("QWebEngineView") Title.setStyleSheet("background-color: darkblue; color: white; font-size: 22px; padding-left:20px;") Title.setGeometry(0, 10, 575, 50) # create an instance object of QWebEngineView myweb = QWebEngineView(root) url = "https://www.wikipedia.org" myweb.setUrl(QUrl(url)) myweb.setGeometry(10,75, 550,300) root.show() sys.exit(app.exec_()) |

4.1 Exemple d'utilisation du QWebEngineView selon l'approche objet
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import sys from PyQt5.QtWidgets import QApplication, QVBoxLayout, QWidget from PyQt5.QtWebEngineWidgets import QWebEngineView from PyQt5.QtCore import QUrl class QWebEngineApp(QWidget): def __init__(self): super().__init__() def initUI(self): # define geometry and window title self.setWindowTitle("Example of QWebEngineView") self.setGeometry(100, 100, 600, 400) # define a layout layout = QVBoxLayout() self.setLayout(layout) # Create a QWebEngineView Object self.webEngine = QWebEngineView() url = "https://www.google.com" self.webEngine.setUrl(QUrl(url)) layout.addWidget(self.webEngine) if __name__ == '__main__': app = QApplication([]) webApp = QWebEngineApp() webApp.initUI() webApp.show() sys.exit(app.exec_()) |
5. Créer un navigateur web simple
Pour créer un mini navigateur web, nous aurons besoin d'un ensemble de méthodes associées à un objet d'instance de la classe QWebEngineView:
- QWebEngineView : Classe utilisé pour afficher une page Web.
- QUrl : Permet de gérer et représenter les URLs.
- load(QUrl) : Charge l'URL spécifiée, ici Wikipedia.
- urlChanged : Signal émis lorsqu'une nouvelle URL est chargée. Ce signal est connecté à la méthode url_changed, qui met à jour la barre d'adresse.
- webview.back : Attribut qui permet de revenir à la page précédente dans l'historique.
- webview.forward : Attribut qui permet de naviguer vers la page suivante dans l'historique de navigation, si une telle page existebien sûr!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
import sys from PyQt5.QtCore import QUrl from PyQt5.QtWidgets import QApplication, QHBoxLayout, QLineEdit from PyQt5.QtWidgets import QMainWindow, QPushButton, QVBoxLayout from PyQt5.QtWidgets import QWidget from PyQt5.QtWebEngineWidgets import QWebEngineView class Widgets(QMainWindow): def __init__(self): QMainWindow.__init__(self) self.setWindowTitle("Simple Web Browser") self.widget = QWidget(self) # Where the webpage is rendered. self.webview = QWebEngineView() self.webview.load(QUrl("https://www.google.fr/")) self.webview.urlChanged.connect(self.url_changed) # Navigation buttons. self.back_btn = QPushButton("<<") self.back_btn.clicked.connect(self.webview.back) self.forward_btn = QPushButton(">>") self.forward_btn.clicked.connect(self.webview.forward) self.refresh_btn = QPushButton("Refresh") self.refresh_btn.clicked.connect(self.webview.reload) # URL address bar. self.url_text = QLineEdit() # Button to load the current page. self.go_btn = QPushButton("Go") self.go_btn.clicked.connect(self.url_set) self.toplayout = QHBoxLayout() self.toplayout.addWidget(self.back_btn) self.toplayout.addWidget(self.forward_btn) self.toplayout.addWidget(self.refresh_btn) self.toplayout.addWidget(self.url_text) self.toplayout.addWidget(self.go_btn) self.layout = QVBoxLayout() self.layout.addLayout(self.toplayout) self.layout.addWidget(self.webview) self.widget.setLayout(self.layout) self.setCentralWidget(self.widget) def url_changed(self, url): #Refresh the aurl bar self.url_text.setText(url.toString()) def url_set(self): #Load the new URL self.webview.setUrl(QUrl(self.url_text.text())) if __name__ == "__main__": app = QApplication(sys.argv) window = Widgets() window.show() sys.exit(app.exec_()) |

Younes Derfoufi
CRMEF OUJDA



