1. Description du widget QCalendarWidget
Le widget QCalendarWidget est un composant graphique de PyQt qui permet aux utilisateurs de sélectionner facilement une date dans un calendrier interactif. Il fournit une interface conviviale pour sélectionner des dates spécifiques, afficher les jours, mois et années, et naviguer rapidement entre les mois et les années. Sa convivialité et sa facilité d'utilisation en font un outil puissant pour les applications qui nécessitent une interaction avec des dates.
2. Principales caractéristiques de QCalendarWidget
- Interface utilisateur intuitive : QCalendarWidget affiche un calendrier avec les jours du mois en cours, permettant à l'utilisateur de visualiser facilement les jours de la semaine et les numéros de jour.
- Sélection de date : L'utilisateur peut sélectionner une date spécifique en cliquant simplement sur le jour désiré. La date sélectionnée est mise en évidence pour une meilleure visibilité.
- Navigation entre les mois et les années : QCalendarWidget propose des boutons de navigation pour passer rapidement d'un mois à un autre ou d'une année à une autre. Cela facilite la sélection de dates dans différentes périodes.
- Affichage du mois et de l'année en cours : QCalendarWidget affiche le mois et l'année en cours, ce qui permet à l'utilisateur de savoir rapidement quelle période est actuellement affichée.
- Formatage des dates : Vous pouvez personnaliser l'apparence des dates dans le calendrier en utilisant les formats de date disponibles dans Qt, tels que "dd-MM-yyyy" ou "yyyy-MM-dd".
- Prise en charge des jours fériés et des événements personnalisés : QCalendarWidget peut être étendu pour prendre en charge les jours fériés ou les événements spéciaux en personnalisant les jours dans le calendrier.
- Signaux et slots : QCalendarWidget émet des signaux tels que clicked, selectionChanged, etc., qui peuvent être utilisés pour réagir aux actions de l'utilisateur, par exemple pour effectuer une action spécifique lorsqu'une date est sélectionnée.
- Intégration avec d'autres widgets : QCalendarWidget peut être intégré avec d'autres widgets PyQt pour créer des applications plus complexes, tels que des planificateurs, des agendas, des rappels, etc.
3. Usage courants de QCalendarWidget
- Sélecteur de date pour les formulaires : Il est courant d'utiliser QCalendarWidget comme sélecteur de date dans les formulaires d'entrée d'informations, où l'utilisateur peut choisir une date à partir d'un calendrier plutôt que de saisir une date manuellement.
- Applications d'agenda et de planification : QCalendarWidget peut être utilisé pour créer des applications d'agenda ou de planification, où les utilisateurs peuvent visualiser et ajouter des événements pour des dates spécifiques.
- Applications de rappel et de suivi du temps : Vous pouvez utiliser QCalendarWidget pour créer des applications de rappel ou de suivi du temps, où les utilisateurs peuvent définir des rappels ou enregistrer des tâches pour des dates spécifiques.
- Affichage des événements spéciaux : QCalendarWidget peut être utilisé pour afficher des événements spéciaux tels que les jours fériés, les anniversaires ou les vacances.
4. Syntaxe & usage de QCalendarWidget
4.1 Syntaxe
|
1 2 3 4 |
from PyQt5.QtWidgets import QApplication, QWidget, QCalendarWidget # Créer une instance de QCalendarWidget calendar_widget = QCalendarWidget(parent_widget) |
4.2 Usage
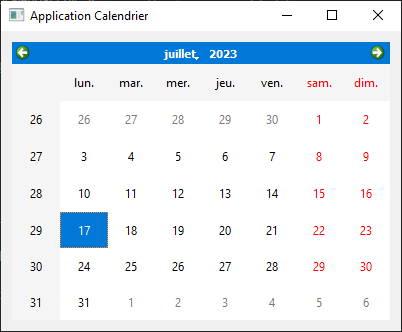
Voici un exemple qui affiche un objet QCalendarWidget sur une fenêtre PyQt5:
Nous donnons ici un code qui crée une application PyQt5 avec un QCalendarWidget sans utiliser la programmation orientée objet (POO) :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QCalendarWidget, QVBoxLayout app = QApplication(sys.argv) window = QWidget() layout = QVBoxLayout(window) calendar_widget = QCalendarWidget(window) layout.addWidget(calendar_widget) window.setWindowTitle('Application Calendrier') window.setGeometry(100, 100, 400, 300) window.show() sys.exit(app.exec_()) |

4.3 Associer une action à la sélection d'une date
A cet effet, nous allons utiliser la méthode selectedDate() et la convertir en string:
|
1 |
selected_date = calendar_widget.selectedDate().toString('yyyy-MM-dd') |
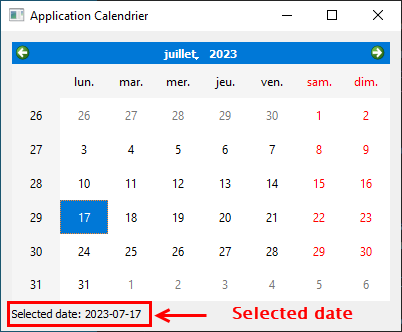
Nous allons illustrer cela sur un label qui affiche la date sélectionnée par l'utilisateur:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QCalendarWidget, QVBoxLayout def action_select(): selected_date = calendar_widget.selectedDate().toString('yyyy-MM-dd') lblResult.setText("Selected date: " + selected_date) app = QApplication(sys.argv) window = QWidget() layout = QVBoxLayout(window) calendar_widget = QCalendarWidget(window) calendar_widget.clicked.connect(action_select) # label qui affiche le résultat lblResult = QLabel(window) layout.addWidget(calendar_widget) layout.addWidget(lblResult) window.setWindowTitle('Application Calendrier') window.setGeometry(100, 100, 400, 300) window.show() sys.exit(app.exec_()) |
Lorsque vous exécutez ce code, vous verrez une fenêtre avec un calendrier interactif. Vous pouvez sélectionner des dates dans le calendrier, et la date sélectionnée sera affichée sous le calendrier.

5. QCalendarWidget selon l'approche objet
Voici un exmple basé sur la programmation orientée objet et qui affiche une fenêtre PyQt5 contenant un objet QCalendarWidget et doté d'une action qui affiche la date sélectionnée par l'utilisateur:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QCalendarWidget, QLabel, QVBoxLayout class CalendarApp(QWidget): def __init__(self): super().__init__() self.init_ui() def init_ui(self): layout = QVBoxLayout(self) self.calendar_widget = QCalendarWidget(self) self.calendar_widget.clicked.connect(self.on_date_selected) self.selected_date_label = QLabel(self) layout.addWidget(self.calendar_widget) layout.addWidget(self.selected_date_label) self.setWindowTitle('Application Calendrier') self.setGeometry(100, 100, 400, 300) def on_date_selected(self, date): self.selected_date_label.setText(f"Date sélectionnée : {date.toString('yyyy-MM-dd')}") if __name__ == '__main__': app = QApplication(sys.argv) window = CalendarApp() window.show() sys.exit(app.exec_()) |
6. Méthodes et attributs associées à un objet QCalendarWidget
QCalendarWidget est doté de nombreuses méthodes et attributs permettant d'améliorer son usage. Nous allons citer ici uniquement les attributs et méthodes courantes. Voici une liste des méthodes et attributs associés à un objet QCalendarWidget dans PyQt5 :
6.1 Liste des méthodes
- setGridVisible(bool) : Définit la visibilité de la grille dans le calendrier.
- isGridVisible() -> bool : Renvoie True si la grille est visible, sinon False.
- setNavigationBarVisible(bool) : Définit la visibilité de la barre de navigation dans le calendrier.
- isNavigationBarVisible() -> bool : Renvoie True si la barre de navigation est visible, sinon False.
- setSelectedDate(QDate) : Sélectionne la date spécifiée dans le calendrier.
- selectedDate() -> QDate : Renvoie la date actuellement sélectionnée dans le calendrier.
- setCurrentPage(int year, int month) : Définit la page du calendrier (année et mois affichés).
- setMaximumDate(QDate) : Définit la date maximale sélectionnable dans le calendrier.
- maximumDate() -> QDate : Renvoie la date maximale sélectionnable dans le calendrier.
- setMinimumDate(QDate) : Définit la date minimale sélectionnable dans le calendrier.
- minimumDate() -> QDate : Renvoie la date minimale sélectionnable dans le calendrier.
- setFirstDayOfWeek(Qt.DayOfWeek) : Définit le premier jour de la semaine dans le calendrier.
- firstDayOfWeek() -> Qt.DayOfWeek : Renvoie le premier jour de la semaine dans le calendrier.
- setHorizontalHeaderFormat(QCalendarWidget.HorizontalHeaderFormat) : Définit le format d'en-tête horizontal du calendrier.
- horizontalHeaderFormat() -> QCalendarWidget.HorizontalHeaderFormat : Renvoie le format d'en-tête horizontal du calendrier.
- setVerticalHeaderFormat(QCalendarWidget.VerticalHeaderFormat) : Définit le format d'en-tête vertical du calendrier.
- verticalHeaderFormat() -> QCalendarWidget.VerticalHeaderFormat : Renvoie le format d'en-tête vertical du calendrier.
- setDateEditAcceptDelay(int) : Définit le délai en millisecondes avant que le widget QDateEdit accepte la saisie.
- dateEditAcceptDelay() -> int : Renvoie le délai en millisecondes avant que le widget QDateEdit accepte la saisie.
6.2 Liste des attributs
- clicked : Signal émis lorsque l'utilisateur clique sur une date dans le calendrier.
- currentPageChanged : Signal émis lorsque la page actuellement affichée du calendrier (année et mois) change.
- selectionChanged : Signal émis lorsque la date sélectionnée dans le calendrier change.
- activated : Signal émis lorsque l'utilisateur double-clique sur une date dans le calendrier.
- currentPage() : Renvoie la page actuellement affichée du calendrier (année et mois) sous forme de tuple (année, mois).
- dateTextFormat(QDate) -> QTextCharFormat : Renvoie le format de texte (QTextCharFormat) appliqué à la date spécifiée dans le calendrier.
- setDateTextFormat(QDate, QTextCharFormat) : Définit le format de texte (QTextCharFormat) à appliquer à la date spécifiée dans le calendrier.
Younes Derfoufi
CRMEF OUJDA


