1. Description du widget centralWidget
centralWidget est un élément clé dans l'utilisation de PyQt5 pour créer des interfaces graphiques. Il s'agit d'un widget qui est utilisé comme conteneur principal dans un certain nombre de configurations de fenêtres. Lorsque vous créez une application PyQt5, vous avez généralement une fenêtre principale, et centralWidget est le widget principal à l'intérieur de cette fenêtre.
2. Caractéristiques et points clés de centralWidget
- Conteneur principal : centralWidget agit comme le conteneur principal à l'intérieur de la fenêtre principale de votre application. C'est là que vous placerez généralement la plupart, voire tous, des autres widgets de votre interface utilisateur.
- Gestion de la disposition : Vous pouvez utiliser différentes méthodes de gestion de la disposition, telles que la disposition en grille (QGridLayout), la disposition en boîte (QVBoxLayout, QHBoxLayout) ou la disposition absolue (QFormLayout), pour organiser les widgets à l'intérieur de centralWidget.
- Flexibilité de conception : En utilisant centralWidget, vous avez la flexibilité de concevoir l'aspect et le comportement de la fenêtre principale de votre application. Vous pouvez ajouter, supprimer et modifier les widgets à l'intérieur de ce conteneur pour répondre aux besoins de votre application.
- Connexion avec d'autres éléments : centralWidget peut être connecté à d'autres éléments de votre application PyQt5, tels que des actions, des signaux et des slots, pour gérer les interactions utilisateur et mettre à jour l'interface en conséquence.
- Conclusion: centralWidget est un élément central dans la construction d'applications PyQt5, offrant un conteneur flexible et puissant pour organiser les éléments de l'interface utilisateur de manière cohérente et fonctionnelle à l'intérieur de la fenêtre principale de votre application.
3. Exemples d'utilisation de centralWidget dans PyQt5
Nous allons vous donner des exemples qui montrent comment utiliser centralWidget pour organiser les éléments de l'interface utilisateur à l'intérieur de la fenêtre principale de votre application PyQt5.
3.1 Application simple avec un bouton centré
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import sys from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QWidget from PyQt5.QtCore import Qt # Pour les constantes comme Qt.AlignCenter class MainWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("Exemple avec centralWidget") central_widget = QWidget() self.setCentralWidget(central_widget) layout = QVBoxLayout(central_widget) button = QPushButton("Cliquez ici") layout.addWidget(button, alignment=Qt.AlignCenter) if __name__ == "__main__": app = QApplication(sys.argv) window = MainWindow() window.show() sys.exit(app.exec_()) |

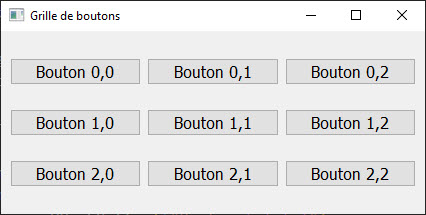
3.2 Application avec une grille de boutons dans le centralWidget
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import sys from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QGridLayout, QWidget class MainWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("Grille de boutons") central_widget = QWidget() self.setCentralWidget(central_widget) layout = QGridLayout(central_widget) for i in range(3): for j in range(3): button = QPushButton(f"Bouton {i},{j}") layout.addWidget(button, i, j) if __name__ == "__main__": app = QApplication(sys.argv) window = MainWindow() window.show() sys.exit(app.exec_()) |

4. Liste des méthodes et attributs du widget centralWidget
En PyQt5, le widget centralWidget est une instance de la classe QWidget. En tant que tel, elle hérite de toutes les méthodes et attributs de la classe QWidget, ainsi que des méthodes spécifiques qui lui sont propres. Ces méthodes et attributs sont généralement utilisés pour contrôler et manipuler le widget centralWidget dans une application PyQt5.
Voici une liste des méthodes et attributs les plus couramment utilisés pour un widget centralWidget:
Attributs
- sizeHint() : Retourne la taille recommandée pour le widget.
- minimumSizeHint() : Retourne la taille minimale recommandée pour le widget.
- isEnabled() : Retourne True si le widget est activé, sinon False.
- isVisible() : Retourne True si le widget est visible, sinon False.
- parentWidget() : Retourne le widget parent.
- layout() : Retourne le gestionnaire de mise en page associé au widget.
Méthodes
- setLayout(layout) : Définit le gestionnaire de mise en page pour le widget.
- show() : Affiche le widget à l'écran.
- hide() : Masque le widget.
- setEnabled(bool) : Active ou désactive le widget.
- setFixedSize(width, height) : Définit une taille fixe pour le widget.
- setMinimumSize(width, height) : Définit la taille minimale pour le widget.
- setMaximumSize(width, height) : Définit la taille maximale pour le widget.
- update() : Met à jour le widget en le redessinant.
- repaint() : Redessine le widget.
Remarque
Notez bien qu'il existe de nombreuses autres méthodes et attributs disponibles en fonction des besoins spécifiques de votre application.
Younes Derfoufi
CRMEF OUJDA