
1. Description du contrôle QLineEdit PyQt5
Le widget de contrôle QLineEdit de PyQt5 offre à l'utilisateur une interface pratique pour saisir et modifier du texte dans divers contextes. Sa polyvalence en fait un choix adapté à diverses applications, allant de la saisie de noms d'utilisateur et de mots de passe à la création de requêtes de recherche.
Ce widget est capable de gérer différents types d'entrées utilisateur, y compris du texte brut, des nombres, des dates et des heures. De plus, il offre des fonctionnalités avancées telles que l'affichage de texte masqué pour des champs comme les mots de passe, ainsi que la possibilité de limiter la longueur du texte saisi.
Au-delà des fonctionnalités basiques de saisie et d'édition de texte, le widget QLineEdit propose une variété d'autres capacités telles que la sélection et la suppression de texte, la recherche de texte, le déplacement du curseur, la correction automatique, un historique de saisie, et bien plus encore.
Pour personnaliser son apparence, le contrôle QLineEdit peut être stylisé à l'aide de feuilles de style CSS, permettant ainsi son intégration harmonieuse avec le reste de l'interface utilisateur de l'application. Il peut également être étendu pour inclure des fonctionnalités spécifiques, comme la validation des entrées textuelles ou la suggestion automatique de texte.
En résumé, le contrôle QLineEdit de PyQt5 est un composant d'interface utilisateur fondamental et adaptable, capable de répondre à un large éventail d'exigences pour la saisie et l'édition de texte. Sa flexibilité et ses fonctionnalités étendues en font un choix populaire parmi les développeurs d'applications PyQt5.
2. Création d'un contrôle QLineEdit
Pour créer un contrôle QLineEdit, on doit importer et faire une instanciation sur la classe QLineEdit:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import sys from PyQt5.QtWidgets import QApplication , QWidget, QLineEdit app = QApplication(sys.argv) win = QWidget() win.setWindowTitle("Example of QLineEdit") win.setGeometry(100 , 100 , 400 , 300) # create a QLineEdit qLine = QLineEdit(win) qLine.setGeometry(50, 100 , 200 , 50) win.show() sys.exit(app.exec_()) |
Ce qui affiche à la sortie:

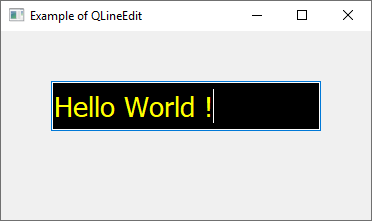
3. Appliquer un style QSS (Qt Style Sheet) à un champ QLineEdit
La classe QLineEdit est dotée de la méthode setStyleSheet() qui permet d'associer un style Qt Style Sheet (QSS)
Exemple
|
1 |
qLine.setStyleSheet("background: black; color: yellow; font-size:28px;") |

4. QLineEdit selon l'approche objet
La construction d'un widget QLineEdit selon l'approche orientée objet en PyQt5 implique plusieurs étapes. Voici une description détaillée de la construction de QLineEdit dans un contexte orienté objet :
- Importation des modules nécessaires : Importez le module QApplication pour initialiser l'application PyQt5 et aussi les classes QWidget et QLineEdit pour créer la fenêtre et le widget QLineEdit.
- Création d'une classe pour la fenêtre principale : Définissez une classe, par exemple MyWindow, qui hérite de la classe QWidget.
- Méthode d'initialisation de l'interface utilisateur (initUI) : À l'intérieur de cette méthode, créez une instance de QLineEdit.
- Configurer les propriétés du widget QLineEdit : Vous pouvez définir différentes propriétés du widget, telles que sa géométrie, le texte initial, etc.
- Afficher la fenêtre principale : Dans le bloc principal (__name__ == '__main__'), initialisez l'application PyQt, créez une instance de la classe MyWindow, affichez la fenêtre, et lancez l'application.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QLineEdit class MyWindow(QWidget): def __init__(self): super().__init__() # Initialisation de l'interface utilisateur self.initUI() def initUI(self): # Configuration de la fenêtre principale self.setWindowTitle("QLineEdit Exemple") self.setGeometry(100, 100, 500, 300) # Création d'un widget QLineEdit dans la fenêtre self.qLine = QLineEdit(self) self.qLine.setGeometry(50, 50, 250, 35) if __name__ == '__main__': # Initialisation de l'application PyQt app = QApplication(sys.argv) # Création d'une instance de la classe MyWindow windowQLine = MyWindow() # Affichage de la fenêtre windowQLine.show() # Lancement de l'application sys.exit(app.exec_()) |
5. Manipulation d'un contrôle QLineEdit
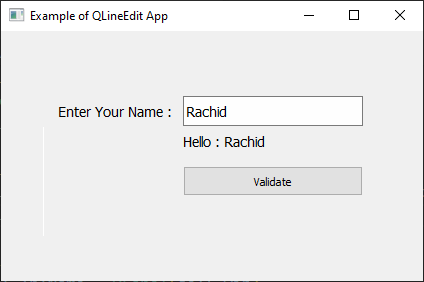
Dans cette section, nous explorerons la manipulation du widget QLineEdit : comment insérer du texte, récupérer le contenu du widget, etc. À titre illustratif, nous élaborerons une application simple qui sollicite l'utilisateur pour saisir son nom. En réponse, l'application lui présentera un message de bienvenue accompagné de son nom, comme illustré dans la figure ci-dessous :

Code de l'application
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QLineEdit, QPushButton # define the button action def action(): name = qlineName.text() lblResult.setText("Hello : " + name) app = QApplication(sys.argv) widget = QWidget() widget.setGeometry(50,50,320,200) widget.setWindowTitle("Example of QLineEdit App") widget.setGeometry(100 , 100 , 500 , 300) # Label to prompt user to enter his name lblName = QLabel(widget) lblName.setText("Enter Your Name : ") lblName.setGeometry(50 , 100 , 150 , 30) lblName.setStyleSheet("font-size: 14px;") # QLineEdit to enter name qlineName = QLineEdit (widget) qlineName.setGeometry(175 , 100 , 180 , 30) qlineName.setStyleSheet("font-size: 14px;") # Label to display result lblResult = QLabel(widget) lblResult.setText(".........................................") lblResult.setGeometry(175 , 130 , 180 , 30) lblResult.setStyleSheet("font-size: 14px;") # QPushButton to validate operation qbtn = QPushButton(widget) qbtn.setText("Validate") qbtn.clicked.connect(action) qbtn.setGeometry(175 , 170 , 180 , 30) widget.show() sys.exit(app.exec_()) |
Code de l'application selon l'approche objet
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QLineEdit, QPushButton class QLineApp(QWidget): def __init__(self): super().__init__() self.initUI() # Méthode appelée lorsqu'on clique sur le bouton "Validate" def action(self): # Récupération du texte saisi dans le QLineEdit name = self.qlineName.text() # Affichage d'un message de bienvenue avec le nom saisi self.lblResult.setText("Hello : " + name) # Méthode d'initialisation de l'interface utilisateur def initUI(self): # Configuration de la fenêtre principale self.setWindowTitle("Example of QLineEdit App") self.setGeometry(100, 100, 500, 300) # Label pour inciter l'utilisateur à saisir son nom self.lblName = QLabel(self) self.lblName.setText("Enter Your Name : ") self.lblName.setGeometry(50, 100, 150, 30) self.lblName.setStyleSheet("font-size: 14px;") # QLineEdit pour saisir le nom self.qlineName = QLineEdit(self) self.qlineName.setGeometry(175, 100, 180, 30) self.qlineName.setStyleSheet("font-size: 14px;") # Label pour afficher le résultat self.lblResult = QLabel(self) self.lblResult.setText(".........................................") self.lblResult.setGeometry(175, 130, 180, 30) self.lblResult.setStyleSheet("font-size: 14px;") # QPushButton pour valider l'opération self.qbtn = QPushButton(self) self.qbtn.setText("Validate") self.qbtn.clicked.connect(self.action) # Connexion du clic à la méthode action self.qbtn.setGeometry(175, 170, 180, 30) if __name__ == '__main__': app = QApplication(sys.argv) # Création de l'instance de la classe QLineApp qlineApp = QLineApp() # Affichage de la fenêtre qlineApp.show() # Lancement de l'application sys.exit(app.exec_()) |
6. Liste des principales méthodes associées au contrôle QLineEdit
Voici une compilation de certaines des méthodes clés liées au widget QLineEdit, sans prétendre à l'exhaustivité :
- alignment() : Récupère l'alignement actuel du texte dans le champ QLineEdit.
- backspace() : Supprime le caractère précédent du curseur dans le champ QLineEdit.
- clear() : Efface le contenu du champ QLineEdit.
- copy() : Copie le texte sélectionné dans le champ QLineEdit.
- cursorBackward(bool mark, int steps=1) : Déplace le curseur de texte en arrière d'un certain nombre de caractères.
- cursorForward(bool mark, int steps=1) : Déplace le curseur de texte en avant d'un certain nombre de caractères.
- cursorPosition() : Récupère la position actuelle du curseur dans le champ QLineEdit.
- cut() : Coupe le texte sélectionné dans le champ QLineEdit.
- del_() : Supprime le caractère suivant du curseur dans le champ QLineEdit.
- deselect() : Annule la sélection de texte dans le champ QLineEdit.
- displayText() : Récupère le texte affiché dans le champ QLineEdit après toute modification de police ou de mise en page.
- echoMode() : Récupère le mode d'affichage du texte entré dans le champ QLineEdit.
- hasSelectedText() : Renvoie True si une partie du texte est sélectionnée dans le champ QLineEdit, sinon False.
- home(bool mark) : Déplace le curseur de texte au début du champ QLineEdit.
- inputMask() : Récupère le masque d'entrée actuellement défini dans le champ QLineEdit.
- insert(QString) : Insère le texte spécifié à la position actuelle du curseur dans le champ QLineEdit.
- isReadOnly() : Renvoie True si le champ QLineEdit est en lecture seule, sinon False.
- maxLength() : Récupère le nombre maximal de caractères pouvant être entrés dans le champ QLineEdit.
- paste() : Colle le texte du presse-papiers dans le champ QLineEdit.
- selectAll() : Sélectionne tout le texte dans le champ QLineEdit.
- selectedText() : Récupère le texte actuellement sélectionné dans le champ QLineEdit.
- selectionStart() : Récupère la position de début de la sélection de texte actuelle dans le champ QLineEdit.
- setAlignment(Qt.Alignment) : Définit l'alignement du texte dans le champ QLineEdit.
- setClearButtonEnabled(bool) : Active ou désactive le bouton de suppression de texte dans le champ QLineEdit.
- setCursorMoveStyle(Qt.CursorMoveStyle) : Définit le style de déplacement du curseur de texte dans le champ QLineEdit.
- setCursorPosition(int) : Définit la position du curseur de texte dans le champ QLineEdit.
- setDragEnabled(bool) : Active ou désactive la possibilité de faire glisser le texte dans le champ QLineEdit.
- setEchoMode(QLineEdit.EchoMode) : Définit le mode d'affichage du texte entré dans le champ QLineEdit.
- setFrame(bool) : Active ou désactive le cadre entourant le champ QLineEdit.
- setInputMask(QString) : Définit un masque d'entrée pour le champ QLineEdit.
- setMaxLength(int) : Définit le nombre maximal de caractères pouvant être entrés dans le champ QLineEdit.
- setPlaceholderText(QString) : Définit un texte d'invite à afficher dans le champ QLineEdit lorsque celui-ci est vide.
- setReadOnly(bool) : Définit si le champ QLineEdit est en lecture seule ou non.
- setSelection(int, int) : Définit une sélection de texte dans le champ QLineEdit en spécifiant la position de début et la longueur de la sélection.
- setText(QString) : Définit le texte affiché dans le champ QLineEdit.
- setTextMargins(int left, int top, int right, int bottom) : Définit les marges de texte pour le champ de texte QLineEdit.
- setValidator(QValidator) : Définit un validateur pour le champ QLineEdit.
- text() : Récupère le texte entré dans le champ QLineEdit.
- textMargins() : Récupère les marges de texte actuellement définies pour le champ QLineEdit.
- undo() : Annule la dernière opération de modification de texte dans le champ QLineEdit.
- validator() : Récupère le validateur actuellement défini pour le champ QLineEdit.
7. Quiz
a) get()
b) text()
c) retrieveText()
d) currentText()
a) clearText()
b) empty()
c) erase()
d) clear()
a) setPlaceholderText()
b) setEmptyText()
c) setHintText()
d) setPromptText()
a) setMaxCharacters()
b) setMaxLength()
c) limitCharacters()
d) restrictLength()
a) selectAllText()
b) markAll()
c) selectText()
d) selectAll()
a) setValidator()
b) validateInput()
c) assignValidator()
d) validateField()
a) remove()
b) cut()
c) deleteSelected()
d) detachText()
a) setHiddenTextMode()
b) setMaskedText()
c) setEchoMode()
d) setSecureTextMode()
a) setTextMargins()
b) setMargins()
c) setPadding()
d) adjustMargins()
a) getCursorPosition()
b) cursorPos()
c) cursorPosition()
d) currentCursor()
- Exercice 1 : b) text()
- Exercice 2 : d) clear()
- Exercice 3 : a) setPlaceholderText()
- Exercice 4 : b) setMaxLength()
- Exercice 5 : d) selectAll()
- Exercice 6 : a) setValidator()
- Exercice 7 : b) cut()
- Exercice 8 : c) setEchoMode()
- Exercice 9 : a) setTextMargins()
- Exercice10 : c) cursorPosition()
Younes Derfoufi
CRMEF OUJDA