Notez bien
Ce cours utilise quelques notions du langage CSS que n'avons pas encore abordé! Cependant le lecteur pourra se familiariser facilement et rapidement en lisant notre cours en ligne du langage CSS: https://www.tresfacile.net/html-css/
1. A propos des Layouts HTML
Les "layouts HTML" se réfèrent à la manière dont vous organisez et structurez le contenu d'une page web en utilisant le langage HTML (Hypertext Markup Language). Les layouts sont essentiels pour définir la disposition, la présentation et la structure visuelle de votre site web. Les layouts HTML vous permettent de contrôler la disposition et la présentation de vos contenus, en assurant qu'ils s'affichent de manière appropriée sur différents appareils et tailles d'écran.
2. Concepts clés relatifs aux layouts HTML
Voici quelques-uns des concepts clés relatifs aux layouts HTML :
- Structure de base : La structure de base d'un layout HTML implique l'utilisation de balises HTML pour diviser votre page en sections logiques telles que l'en-tête, la navigation, le contenu principal et le pied de page.
- Balises sémantiques : Les balises sémantiques, comme <header>, <nav>, <main>, <article>, <section>, et <footer>, sont utilisées pour définir la signification sémantique des différentes parties de votre page, ce qui améliore l'accessibilité et le référencement, en plus d'aider à structurer la disposition.
- Modèles de grille : Les modèles de grille CSS permettent de diviser la page en une grille avec des lignes et des colonnes, ce qui facilite la création de mises en page complexes et responsives. Vous pouvez utiliser des propriétés CSS telles que display: grid; pour créer des grilles flexibles.
- Flexbox : Flexbox est un modèle de disposition flexible en CSS qui permet de créer des mises en page plus simples, où les éléments sont alignés et distribués automatiquement en fonction de l'espace disponible.
- Positionnement : Les propriétés CSS de positionnement, telles que position: relative;, position: absolute;, et position: fixed;, vous permettent de contrôler précisément la position d'éléments sur la page.
- Responsive design : Le responsive design est une approche où vous concevez votre layout pour qu'il s'adapte de manière fluide à différentes tailles d'écran, de l'ordinateur de bureau aux appareils mobiles. Cela implique l'utilisation de médias et de requêtes CSS pour adapter la mise en page en fonction de la largeur de l'écran.
- Cadres (frames) : Bien que moins courants aujourd'hui, les cadres HTML permettent de diviser une page en plusieurs zones, chacune affichant un contenu distinct. Cependant, leur utilisation est souvent déconseillée en raison de problèmes de référencement et d'accessibilité.
- Templates et bibliothèques : Les templates et les bibliothèques de conception, tels que Bootstrap, Foundation et Materialize, offrent des structures de layout préconçues, des composants et des styles qui facilitent la création de mises en page attrayantes et cohérentes.
- Flux de documents : L'utilisation appropriée des éléments HTML et des styles CSS assure un flux de document cohérent et structuré, ce qui facilite la maintenance et l'évolutivité du code.
3. Exemple de page web organisé par layout uniquement avec HTML
Nous allons structurer la page en utilisant des balises <header>, <nav>, <main>, <section> et <footer> pour organiser le contenu sans appliquer de mise en forme.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!-- ici nous utilisons les balises HTML sémantiques pour définir la structure du contenu sans appliquer de style CSS. Cela démontre comment les balises spécifiques peuvent être utilisées pour organiser le contenu de manière logique, même sans styles visuels. --> <!DOCTYPE html> <html> <head> <title>Exemple de Layout HTML sans CSS</title> </head> <body> <header> <h1>Mon Site Web</h1> </header> <nav> <ul> <li><a href="#">Accueil</a></li> <li><a href="#">À Propos</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <main> <section> <h2>Section Gauche</h2> <p>Ceci est le contenu de la section gauche.</p> </section> <section> <h2>Section Droite</h2> <p>Ceci est le contenu de la section droite.</p> </section> </main> <footer> <p>Droit d'auteur © 2023 Mon Site Web</p> </footer> </body> </html> |
Cette page illustre un layout de base, mais en utilisant des balises HTML sémantiques, vous pouvez créer des mises en page beaucoup plus complexes et esthétiquement agréables.
Remarque
Veuillez noter que la page peut sembler peu attrayante en raison de l'absence de styles. Dans une application réelle, l'utilisation de CSS serait essentielle pour améliorer l'apparence visuelle et la convivialité de la page.
4. Exemple de page web organisé par layout avec HTML et CSS
Voici un exemple simple de page web organisée par layout en utilisant des balises HTML sémantiques et un peu de CSS pour la mise en forme. Dans cet exemple, nous allons créer une page avec un en-tête, une navigation, un contenu principal et un pied de page, en utilisant un modèle de grille CSS pour la mise en page.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE html> <html> <head> <title>Exemple de Layout HTML</title> <style> body { font-family: Arial, sans-serif; margin: 0; padding: 0; } header { background-color: #333; color: #fff; text-align: center; padding: 10px; } nav { background-color: #444; color: #fff; text-align: center; padding: 5px; } main { display: grid; grid-template-columns: 1fr 2fr; grid-gap: 20px; padding: 20px; } section { border: 1px solid #ddd; padding: 10px; } footer { background-color: #666; color: #fff; text-align: center; padding: 10px; } </style> </head> <body> <header> <h1>Mon Site Web</h1> </header> <nav> <ul> <li><a href="#">Accueil</a></li> <li><a href="#">À Propos</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <main> <section> <h2>Section Gauche</h2> <p>Ceci est le contenu de la section gauche.</p> </section> <section> <h2>Section Droite</h2> <p>Ceci est le contenu de la section droite.</p> </section> </main> <footer> <p>Droit d'auteur © 2023 Mon Site Web</p> </footer> </body> </html> |
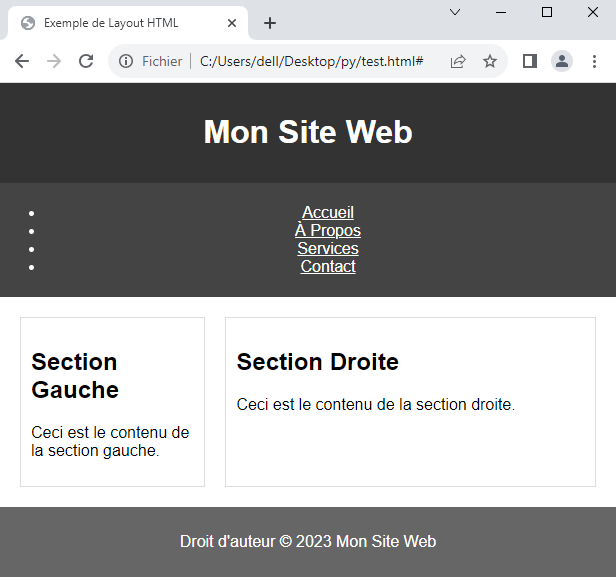
Ce qui affiche après exécution:

Dans cet exemple:
- Nous avons utilisé des balises sémantiques: telles que <header>, <nav>, <main>, <section> et <footer> pour organiser le contenu.
- Le CSS inclus dans la balise <style>: détermine la mise en forme et le modèle de grille pour la disposition du contenu.
Younes Derfoufi
CRMEF OUJDA