- Choisir un hébergeur pour votre boutique Woocommerce
- Installation du système WordPress en ligne
- Installation et activation de la boutique Woocommerce
- Pages installées automatiquement par Woocommerce
- Configuration d'un theme pour la plateforme Woocommerce
- Personnalisation de la page d'accueil de la boutique Woocommerce
- Configuration de la boutique Woocommerce
1. Choisir un hébergeur pour votre boutique Woocommerce
1.1 Critères de sélection d'un hébergeur
Choisir le bon hébergeur pour votre boutique WooCommerce est une décision importante, car la performance de votre site, la sécurité des données, et l'expérience utilisateur dépendent en partie de cette sélection. Certains hébergeurs populaires pour WooCommerce incluent SiteGround, Bluehost, Kinsta, WP Engine, et Flywheel. Cependant, les besoins de chaque boutique peuvent varier, c'est la raison pour laquelle vous devez choisir celui qui correspond le mieux à vos exigences spécifiques. Voici quelques critères à prendre en compte lors du choix de l'hébergeur pour votre boutique WooCommerce:
- Performances et Vitesse : Optez pour un hébergeur offrant des performances élevées. La vitesse de chargement du site a un impact significatif sur l'expérience utilisateur et le référencement. Recherchez des hébergeurs avec des serveurs optimisés et la possibilité d'utiliser des technologies de mise en cache.
- Support PHP et MySQL : WooCommerce fonctionne sur PHP et MySQL. Vérifiez que l'hébergeur propose des versions stables et récentes de ces technologies. Veillez à ce que l'hébergeur prend en charge les extensions PHP nécessaires pour WooCommerce.
- Évolutivité : Choisissez un hébergeur qui offre des options d'évolutivité. Votre boutique peut croître, et il est essentiel que votre hébergement puisse accompagner cette croissance. La possibilité de passer à un plan supérieur ou à un serveur dédié peut être cruciale à mesure que votre boutique se développe.
- Sécurité : La sécurité est une priorité pour une boutique en ligne. Assurez-vous que l'hébergeur dispose de mesures de sécurité robustes, telles que des pare-feu, des certificats SSL gratuits, et des mises à jour fréquentes du système d'exploitation. Recherchez des hébergeurs qui effectuent des sauvegardes régulières de vos données.
- Service Client : Le support client réactif est crucial. Choisissez un hébergeur offrant un service client disponible 24/7, de préférence via plusieurs canaux (chat en direct, e-mail, téléphone). Consultez les avis en ligne pour évaluer la satisfaction des clients par rapport au support client.
- Compatibilité avec WooCommerce : Vérifiez si l'hébergeur spécifie la compatibilité avec WooCommerce. Certains hébergeurs proposent même des plans optimisés pour les boutiques en ligne. Veillez à ce que l'hébergeur prend en charge les fonctionnalités spécifiques de WooCommerce, telles que les mises à jour automatiques et les notifications par e-mail.
- Tarifs et Budget : Comparez les tarifs des différents hébergeurs et examinez attentivement ce qui est inclus dans chaque plan. Évitez les hébergeurs proposant des tarifs trop bas sans services appropriés, mais n'optez pas non plus pour des plans surdimensionnés pour lesquels vous n'avez pas besoin de certaines fonctionnalités.
- Témoignages et Avis : Consultez les témoignages et les avis en ligne pour obtenir des retours d'expérience d'autres utilisateurs de WooCommerce. Recherchez des avis concernant la performance, la fiabilité et le support client. Certains hébergeurs populaires pour WooCommerce incluent SiteGround, Bluehost, Kinsta, WP Engine, et Flywheel. Cependant, les besoins de chaque boutique peuvent varier, alors assurez-vous de choisir celui qui correspond le mieux à vos exigences spécifiques.
1.2 Top 5 meilleurs hébergeurs
Le classement des meilleurs hébergeurs peut varier en fonction des besoins spécifiques de chaque utilisateur, mais voici cinq hébergeurs populaires qui sont généralement bien évalués pour l'hébergement WordPress et WooCommerce :
- Hostinger : Hostinger est un fournisseur d'hébergement web réputé pour ses tarifs compétitifs, sa facilité d'utilisation grâce à son panneau de contrôle convivial, et ses performances fiables, en particulier pour les sites web de petite à moyenne envergure.
- LWS (Ligne Web Services): LWS est un fournisseur d'hébergement web et de solutions en ligne. Fondé en 1999, LWS propose une gamme de services tels que l'hébergement de sites web, les noms de domaine, les serveurs dédiés, et d'autres services liés à la présence en ligne. L'entreprise se distingue par son engagement envers la qualité du service, son support client réactif et ses offres compétitives. Avec une expérience de longue date, LWS s'adresse aux besoins divers des utilisateurs en matière d'hébergement et de présence sur le web.
- SiteGround : iteGround est souvent salué pour sa rapidité, sa sécurité et son excellent support client. Il propose des plans d'hébergement spécifiques à WordPress, adaptés aux besoins de WooCommerce.
- Bluehost : Bluehost est un choix recommandé par WordPress lui-même. Il offre des solutions d'hébergement abordables, une facilité d'utilisation, et un support client réactif. Bluehost propose également des plans optimisés pour WooCommerce.
- WP Engine : WP Engine se concentre exclusivement sur l'hébergement WordPress. Il propose des performances élevées, une sécurité robuste et une assistance spécialisée dans WordPress. C'est un choix populaire pour les sites WooCommerce exigeants.
1.3 Notre sélection : Hostinger
Hostinger est un fournisseur d'hébergement web qui offre des services d'hébergement partagé, VPS (Serveur Privé Virtuel), et d'hébergement cloud à des tarifs compétitifs. Fondée en 2004, la société s'est développée pour devenir l'un des hébergeurs les plus populaires au monde, accueillant des millions de sites web. Hostinger est une option d'hébergement populaire pour ceux qui recherchent des solutions économiques tout en offrant des performances fiables pour les sites web de petite à moyenne envergure.
Caractéristiques clés de Hostinger :
- Prix compétitifs : Hostinger est réputé pour proposer des plans d'hébergement à des prix très abordables, ce qui en fait un choix attractif pour les utilisateurs à la recherche de solutions économiques.
- Performance fiable : Bien que les performances puissent varier en fonction du plan choisi, Hostinger offre généralement des vitesses de chargement décentes, ce qui convient aux sites web de petite à moyenne envergure.
- Panneau de contrôle convivial : Hostinger propose un panneau de contrôle facile à utiliser, simplifiant la gestion des sites web même pour les utilisateurs débutants.
- Options d'hébergement variées : En plus de l'hébergement partagé, Hostinger propose des services VPS et cloud, offrant une certaine évolutivité pour les utilisateurs dont les besoins augmentent.
- Support client : Hostinger propose un support client accessible, bien que des retours variés puissent être trouvés en ligne quant à la réactivité du support.
1.3 Se procurer un espace d'hébergement chez Hostinger
Pour acquérir un espace d'hébergement sur Hostinger, procédez comme suit en suivant ces étapes détaillées :
Étape 1 : Commencez par vous rendre sur le site officiel de Hostinger en utilisant votre navigateur Web. Vous pouvez accéder à la page d'accueil en utilisant l'URL suivante: https://www.hostinger.fr/
Une fois arrivé sur la page d'accueil du site, cliquez sur le bouton 'Connexion'

Étape 2 : Cette étape vous permet de créer votre compte personnel sur Hostinger. Cliquez alors sur le bouton Se connecter et choisissez votre mode de connexion: Google, Facebook etc.

Étape 3 : Dans cette étape vous vous trouvez déjà dans votre espace hpanel qui est encore vide! Vous devez alors choisir un pack d'hébergement : Single Web Hosting, Premium Web Hosting, Business Web Hosting etc. Cliquez alors sur le bouton Hébergement qui se trouve en haut de la page pour en choisir un :

Étape 4 : Choisissez un Plan d'Hébergement : Explorez les différents plans d'hébergement proposés par Hostinger. Ces plans incluent l'hébergement mutualisé, l'hébergement cloud, et d'autres services. Consultez les détails de chaque plan, tels que les fonctionnalités, la capacité de stockage, la bande passante, etc. Sélectionnez le plan qui correspond le mieux à vos besoins.

Étape 5 : Une fois que vous avez choisi un plan d'hébergement, ajoutez-les à votre panier en cliquant sur le bouton correspondant. Accédez à votre panier pour vérifier vos sélections. Si tout est conforme, procédez au paiement. Hostinger propose diverses options de paiement, y compris les cartes de crédit, PayPal, etc. Sélectionnez votre mode de paiement. Après avoir rempli toutes les informations nécessaires, finalisez le processus de paiement en suivant les instructions fournies.

Étape 6 : Configurez votre Compte : Une fois le paiement effectué, accédez à votre tableau de bord Hostinger. Vous pourrez configurer les détails de votre compte, accéder aux outils de gestion de l'hébergement et installer des applications, telles que WordPress, si nécessaire:

2. Installation du système WordPress en ligne sur Hostinger
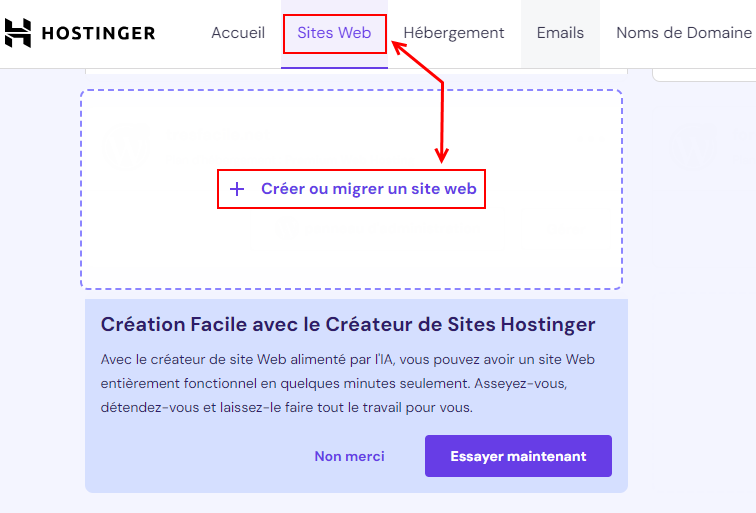
Selon le pack d'hébergement que vous avez choisi, Hostinger vous donne la possibilité de créer plusieurs sites web. Exemple pour le pack premium vous avez droit à 100 sites web liés à 100 bases de données. Connectez vous alors à votre zone admin au sein du hpanel de Hostinger et cliquez ensuite sur le menu Sites Web. Si vous n'avez pas encore créer de site web, vous trouvez une zone vide qui contient uniquement un lien vous incitant à en créer un:

Après avoir cliqué sur le lien : Créer ou migrer un site web, vous obtenez une fenêtre qui vous invite à choisir le type de site web: Boutique en ligne, Blog, Business, Portefeuille... Choisissez alors le type : Boutique en ligne
 Vous êtes invité maintenant à choisir et à sélectionner la plateforme ou la méthode de création de votre site. Hostinger vous présente par défaut trois méthodes:
Vous êtes invité maintenant à choisir et à sélectionner la plateforme ou la méthode de création de votre site. Hostinger vous présente par défaut trois méthodes:
- Installation automatique de WordPress : En choisissant celle-ci, le système de Hostinger, vous installe automatiquement un site WordPress avec une configuration automatique de base de donnés et des plugins supplémentaires de sécurité...
- Créateur d'Hostinger avec l'IA : Ce système basé sur l'intelligence artificielle, vous permet de créer un site web clé en main sans avoir besoin à coder. Notez bien que ce dernier vous offre une optimisation des performances des serveurs, la détection et la prévention des menaces de sécurité, l'amélioration de l'expérience utilisateur,
- Installation manuelle : Vous pouvez aussi ignorer les méthodes automatiques offertes par Hostinger et procéder manuellement en se basnt sur vos propres compétences.
Pour notre cas choisissez la plateforme WordPress comme le montre la figure suivante:

A ce stade là, vous êtes invité à introduire vos identifiants de connexion à votre site WordPress. Choisissez alors la langue que vous souhaitez affecter à votre site, l'email administrateur, et le mot de passe. Notez bien que le mot de passe doit contenir au moins 8 caractères, composés de majuscules, minuscules, chiffres et des symbols...

Maintenant vous êtes inviter à installer un pack de plugins supplémentaires proposé par Hostinger, contenant des plugins de sécurité, plugin d'accélération du système WordPress et d'autres plugins intéressant dont l'installation est fortement conseillé! Cliquez alors sur le bouton 'Installer' pour continuer:

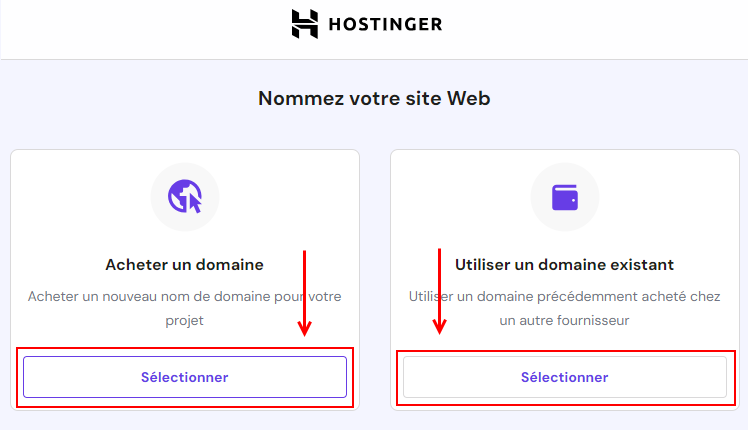
A ce stade là, l'installateur automatique de Hostinger vous demande en vous donnant le choix entre l'achat d'un domaine pour votre site qui est en cours d'installation et la sélection d'un nouveau domaine existant dans votre espace d'hébergement hpanel ... Faites alors un choix et cliquez sur l'un des deux boutons:

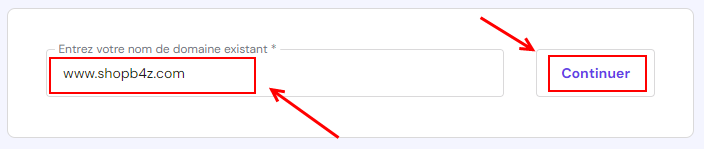
En cliquant sur le bouton 'Sélectionner', vous êtes invité à saisir votre nom de domaine existant. Cliquez alors sur le bouton 'Continuer'
NB : Vous pouvez aussi sélectionner un nom de domaine extérieur qui n'est pas hébergé chez Hostinger, dans ce cas, le système vous demande de changer les dns de votre nom de domaine en vous proposant des dns qui appartiennent à Hostinger.

Vous voila à l'étape finale! Un message : "Vous avez presque fini" avec une icône verte de validation qui s'affiche en vous demandant selon que votre domaine appartient ou non à Hostinger de choisir l'une des deux options:
- Connectez votre domaine: sélectionnez cette option si celui-ci n'est pas enregistré chez Hostinger. Vous serez ensuite guidé pour entrer les serveurs DNS fournis par Hostinger.
- Cliquez sur Continuez: choisissez cette option si votre domaine est enregistré chez Hostinger. Dans ce cas le système d'installation automatique procédera à une configuration automatique de votre domaine.

Finalement en cliquant sur le bouton 'Admin Panel', vous accédez à votre zone d'administration de votre site WordPress:

3. Installation et activation de la boutique Woocommerce
Nous avons vue dans le paragraphe précédent comment installer un site WordPress en ligne sur Hostinger. Nous allons voir maintenant comment transformer notre site web WordPress en une véritable plate forme e-commerce à l'aide du plugin Woocommerce. Voici les étapes détaillées pour installer WooCommerce:
Etape1 : Téléchargez et installez WordPress sur votre serveur web. Si vous avez déjà installé WordPress, passez à l'étape suivante.
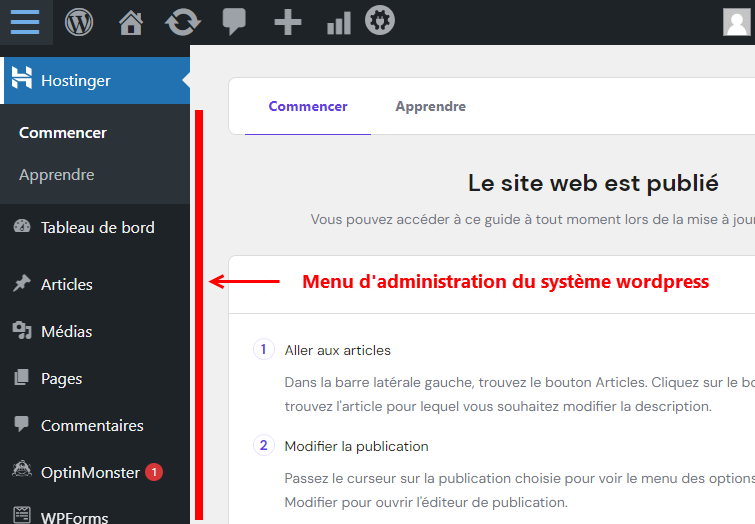
Etape2 : Connectez-vous à votre site WordPress et accédez à la zone d'administration en utilisant votre nom d'utilisateur et votre mot de passe:

Etape3 : Une extension quelconque peut être téléchargée depuis son site officiel et importer dans la zone admin de WordPress. Mais il est plus commode de l'installaer directement depuis la zone admin. A cet effet, pointez votre sourie sur le menu gauche, et cliquez sur "Extensions" et puis sélectionnez "Ajouter":

Etape4 : Recherchez "WooCommerce" dans la barre de recherche. A ce moment là vous allez voir apparaitre le plugin de la plate forme Woocommerce ainsi que de nombreuses extensions liées à cette dernière. Cliquez sur "Installer maintenant" comme le montre la figure suivante:

Il va falloir attendre quelques minutes afin que votre système WordPress télécharge les fichiers necessaires de la plateforme Woocommerce! Une fois l'installation terminée, cliquez sur "Activer" pour activer l'extension comme le montre la figure suivante:

4. Pages installées automatiquement par Woocommerce
Lorsque vous installez WooCommerce, plusieurs pages essentielles sont créées automatiquement pour faciliter la gestion de votre boutique en ligne. Ces pages constituent la base de votre boutique en ligne WooCommerce, mais vous pouvez les personnaliser et les modifier en fonction de vos besoins spécifiques. Vous pouvez également ajouter d'autres pages, telles qu'une page d'accueil personnalisée, des pages de catégories de produits, des pages de contact, etc., pour personnaliser davantage l'expérience de vos clients.
Voici les pages qui sont généralement créées lors de l'installation de base de WooCommerce :

- Boutique : La page "Boutique" est la vitrine principale de votre boutique en ligne. C'est là que vos produits seront affichés. Vous pouvez personnaliser cette page pour correspondre au style de votre boutique et ajouter des éléments tels que des catégories de produits.
- Panier : La page "Panier" est l'endroit où les clients peuvent consulter les produits qu'ils ont ajoutés à leur panier, modifier les quantités, supprimer des produits ou passer à la caisse.
- Mon compte : La page "Mon compte" permet aux clients de gérer leur profil, de voir l'historique de leurs commandes, de suivre les commandes en cours et de modifier leurs informations personnelles.
- Conditions générales de vente et politique de confidentialité : WooCommerce encourage également la création de pages pour les "Conditions générales de vente" et la "Politique de confidentialité" lors de l'installation. Ces pages sont essentielles pour informer les clients des conditions d'achat et de la manière dont leurs informations personnelles sont traitées.
- Validation de la commande : La page de validation de commande récapitule les détails de la commande et permet au client de vérifier et de confirmer sa commande avant de la finaliser sa transaction.
Remarque
Notez bien que la manière dont ces pages sont configurées peut varier en fonction du thème que vous utilisez avec WordPress. Vous devrez peut-être personnaliser le contenu et la mise en page de ces pages en utilisant l'éditeur de pages de WordPress pour les adapter à l'apparence de votre boutique en ligne.
5. Configuration d'un thème pour la boutique Woocommerce
Après avoir installé le système Woocommerce, vous avez sans doute remarqué que votre site n'a pas du tout l'aspect d'une plateforme de shopping! Afin de doter votre site d'un apparence de plateforme e-commerce, il nécessaire d'installer et configurer un thème de shopping WooCommerce et procéder ensuite à la personnalisation de l'apparence et des fonctionnalités de votre boutique en ligne. Voici un guide général pour vous aider à configurer un thème du système WooCommerce :
Etape 1 : Pour commencer, accedez à vore zone d'administration WordPress et pointez sur le menu Apparence et choisissez Apparence -> Themes comme le montre la figure suivante:

Etape 2 : Cliquez ensuite sur le bouton Ajouter qui se trouve en haut à gauche afin de pouvoir ajouter un theme. Vous allez alors trouver des milliers de thèmes gratuits adaptés au système WooCommerce :

Etape 3 : Afin de pouvoir installer un theme adapté à la boutique Woocommerce, tapez dans la zone rechercher qui se trouve en haut un mot clé du domaine de commerce éléctronique, tapez à titre d'exemple le mot clé : shop
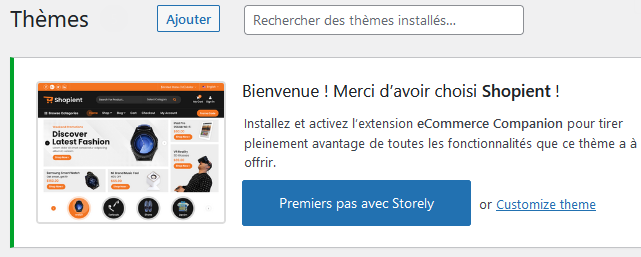
Etape 4 : A ce stade là vous allez constater l'affichage de nombreux themes de shopping, veuillez en choisir un. A titre d'exemple choisissez le theme Shopient et cliquez sur le bouton Installer qui se trouve en bas du theme. Quand l'installation arrive à sa fin clique sur le bouton Activer qui se trouve en bas du theme.

Etape 5 : l'installation par défaut du theme Shopient, n'install pas toutes les fonctionnalités de ce dernier, vous devez donc installer manuellement les fonctionnalitésadditionnelles. A cet effet, cliquez sur le menu Apparence -> Themes et vous allez voir en haut un message vous incitant à installer les fonctionnalités supplémentaires via un bouton "Premier pas avec Storly". Cliquez alors sur ce dernier:

Etape 6 : Vous pouvez maintenant visiter la page d'accueil de votre boutique pour vous voir la surprise! Une boutique très élégante, équipée de nombreux widgets avec des produits par défaut:

6. Personnalisation de la page d'accueil de la boutique Woocommerce
Le sytème WordPress démarre par défaut en affichant les derniers articles. Mais il vous donne la possibilité de modifier et personnaliser votre page de démarrage! Pour ce faire, voici les étapes générales à suivre:
- Accédez à la zone d'administration de WordPress : connectez-vous à l'interface d'administration de votre site WordPress en utilisant vos identifiants (nom d'utilisateur et mot de passe).
- Accédez aux réglages de lecture : Dans le menu de gauche, accédez à "Réglages" (Settings) puis sélectionnez "Lecture" (Reading).

- Sélectionnez la page d'accueil : Sous la section "Vos derniers articles" (Your Homepage Displays), vous avez deux options pour définir la page d'accueil de votre site :
- Derniers articles : Si cette option est sélectionnée, votre page d'accueil affichera automatiquement les derniers articles de votre blog. Cela est utile si votre site WordPress est principalement un blog.
- Une page statique : Si vous souhaitez utiliser une page spécifique comme page d'accueil, sélectionnez cette option. Ensuite, choisissez une page que vous avez déjà créée dans la liste déroulante "Page d'accueil" (Homepage) pour la page d'accueil de votre site. Vous pouvez également choisir une page pour les articles de votre blog si vous le souhaitez.
Choisissez alors dans ce cas l'option : Une page statique et sélectionner la page boutique afin que le système démarre avec cette page là:
Validez enfin en cliquant sur le bouton Enregistrer qui se trouve en bas. Après avoir effectuer ces opérations, votre site démarre automatiquement avec la page Boutique qui sera considérée comme page de démarrage par défaut!
7 Configuration de la boutique Woocommerce
7.1 Configuration de l'onglet général de la boutique Woocommerce
Après avoir activé WooCommerce, reportez vous à la pages des plugins installés dans votre système et puis recherche le plugin Woocommerce et cliquer ensuite sur le lien réglage pour accéder à la page de configuration de l'extension:

Suivez les instructions affichées pour configurer les options de base, commencez par l'onglet général et insérez l'adresse de votre boutique, la ville, le pays ... afin que votre boutique soit bien répertoriée, mettez des informations correctes:

Une fois que vous avez configuré les options de base de l'onglet Général, toujours dans le même onglet faite défiler la page en bas et cliquez sur le suivant: l'onglet Produits et choisissez vos options: où vendre, où livrer, adresse client par défaut,... comme le montre la figure suivante:

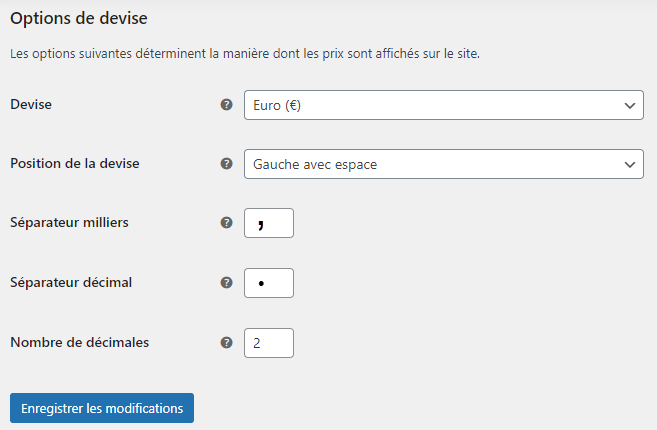
Il vous reste maintenant à configurer les option de devise ( Euro, dollar, ...) faite défiler alors la page en bas et choisissez votre devise préférée euro, dollar, ... séparateur de milliers une virgule "," par exemple ( cinq mille dux cents dollars : 5,200 $ ) et aussi le séparateur de décimales un point "." par exemple ( 5.50 $ cinq dollar et demi) comme le montre la figure suivante:

Après avoir terminer la configuration, cliquez sur le bouton Enregistrer les modifications
, vous pouvez commencer à ajouter des produits à votre boutique en ligne. Pour ajouter un produit, accédez à "Produits" dans le menu de gauche et cliquez sur "Ajouter un produit".
Remplissez les informations relatives au produit, telles que le nom, la description, les images, etc.
Cliquez sur "Publier" pour publier votre produit.
Vous pouvez également configurer d'autres options de votre boutique en ligne, telles que les méthodes de paiement et de livraison, en accédant aux différentes sections de WooCommerce dans le menu de gauche.
7.2 Configuration de l'onglet "Produit"
Après avoir configurer l'onglet "Général", nous passons maintenant à la configuration de l'onglet "Produit" qui va nous permettre de personnaliser: la page d'accueil de la boutique, les unité de dimensions du produit: Kg, cm,... et aussi les avis et notes des clients qui permettent d'évaluer le produit qu'ils ont acheté:
Étape 1 : Pages de boutique

- L'onglet de "Pages de boutique" vous donne la possibilité de de choisir la page d'accueil de votre boutique via une liste déroulant que l'indique la figure ci-dessus. Repostez vous aussi au paragraphe 4 de ce tutoriel pour voir comment utiliser cette dernière comme page de démarrage du site.
- Rediriger vers la page panier après un ajout réussi : Cette dernière permet à l'utilisateur de choisir s'il veut être redirigé vers la page du panier après avoir ajouté un produit au panier.
- Activer les boutons AJAX d’ajout au panier sur les archives : Cette case lorsqu'elle est cochée, elle utilise les capacités Ajax de WordPress et WooCommerce pour effectuer l'ajout au panier sans recharger la page entière.
Étape 2 : dimensions du produit
Vous trouverez à ce niveau les options pour les dimensions par défaut. Vous pouvez définir la "Unité de dimension" (par exemple, cm, mm, in) et les "Dimensions par défaut" pour la longueur, la largeur et la hauteur en cm, mm,...etc.

Étape 3: Notes et avis des clients
 Veuillez à ce moment là choisir vos propres paramètres
Veuillez à ce moment là choisir vos propres paramètres
- En cochant ou décochant : Afficher les avis produit, Afficher le libellé "acheteur certifié" ...
- En cochant ou décochant : Notes sur les produit si vous souhaitez autoriser ou non autoriser les notes des clients.
7.3 Configuration de l'onglet 'Expédition'
Une zone de livraison englobe une localité spécifique où divers modes d'expédition sont disponibles. WooCommerce associe un client à une zone en fonction de son adresse de livraison, lui offrant ainsi les choix d'expédition associés à cette zone. A cet effet vous devez configurer cet onglet.

Cliquez alors sur le bouton 'Ajouter une zone de livraison' et vous serez amené à saisir:
- Nom de la zone : Exemple France, Espagne, Allemagne...
- Composition de la zone : Les régions qui se trouvent à l'intérieur de la zone choisie
- Mode d'expédition : Forfait, Livraison gratuite...
7.4 Configuration de l'onglet paiement
La configuration de l'onglet "Paiement" dans WooCommerce permet de définir les options et les méthodes de paiement disponibles sur votre site de commerce électronique. N'oubliez pas que la disponibilité des méthodes de paiement peut dépendre de votre emplacement géographique, de la configuration de votre boutique en ligne, ainsi que des extensions tierces que vous pourriez avoir installées sur WooCommerce. Notez bien que le payement le plus utilisé actuellement est PayPal et afin de bénéficier de de ce dernier, vous devez installer l'extension Woocommerce PayPal:

Voici un guide général sur la configuration de cet onglet :

- Virement bancaire : Proposez le règlement en personne grâce à BACS, également connu sous le nom de virement/bancaire.
- Paiements par chèque : Autorisez les paiements par chèque en personne. Cette option hors ligne peut être pratique pour effectuer des tests d'achat.
- Paiement à la livraison : Invitez vos clients à régler en espèces (ou via d'autres moyens) lors de la livraison.
- PayPal Standard – PayPal : PayPal Standard redirige les clients vers PayPal pour qu'ils y renseignent leurs informations de paiement.
- PayPal : PayPal, Pay Later et d'autres types de paiement alternatifs.
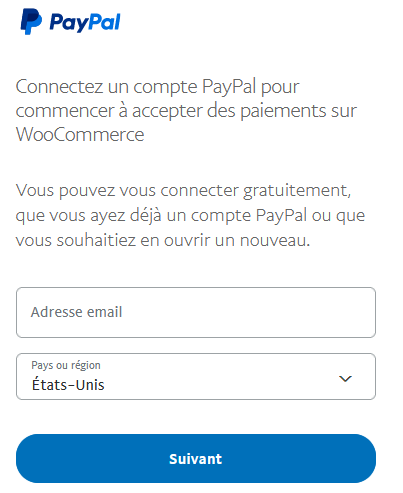
Afin de pouvoir configurer une méthode de Payement à titre d'exemple PayPal, activez le bouton qui se trouve juste à coté et cliquez sur le bouton terminer la configuration et vous obtenez alors la fenêtre suivante:

Cliquez alors sur le bouton Activate Paypal et suivez les étapes qui vont vous demander d'insérer votre email PayPal principal afin de lier ce dernier au sytème de paiement de Woocommerce:

Introduisez alors votre email payapl, choisir ensuite votre pays ou région et cliquez sur le bouton 'Suivant' et suivre ensuite les étapes de connexion de votre compte PayPal avec Woocommerce.
7.5 Réglage de l'onglet Comptes et confidentialités
L'onglet "Comptes et confidentialité" dans les paramètres de WooCommerce regroupe des options liées à la gestion des comptes clients, à la confidentialité des données et aux règles de confidentialité sur votre boutique en ligne. Ces options permettent de personnaliser la gestion des comptes clients, de respecter les règles de confidentialité et de répondre aux exigences de protection des données sur votre boutique WooCommerce.

Veillez à ajuster ces paramètres en fonction des réglementations locales et des préférences spécifiques de votre entreprise. Voici une explication détaillée des principales sections de cet onglet :
- Commande en invité : Permet aux clients de passer une commande sans créer de compte sur votre boutique WooCommerce. Cela simplifie le processus d'achat en éliminant la nécessité de s'inscrire, ce qui peut être attrayant pour certains clients qui préfèrent une expérience d'achat plus rapide et sans tracas.
- Création de Comptes : Autoriser la création de compte lors de la commande : Cette option permet aux clients de créer un compte lorsqu'ils passent une commande. Si activée, elle simplifie le processus de commande pour les clients enregistrés.
- Demande d'éffacement des données : Les demandes d'effacement de données font référence à la capacité des utilisateurs de demander la suppression de leurs informations personnelles stockées par votre boutique en ligne. Cette fonctionnalité est souvent mise en place pour se conformer aux réglementations de protection des données telles que le Règlement général sur la protection des données (RGPD) de l'Union européenne.
- Politique de confidentialité : La politique de confidentialité est un document essentiel pour toute boutique en ligne, car elle informe les utilisateurs sur la manière dont leurs données personnelles sont collectées, utilisées, stockées et protégées.
7.6 Configuration des E-mails

Il nous reste maintenant à configurer les emails de notification quand une nouvelle commande à été effectué! Cliquez alors sur le bouton 'Gérer' pour chaque option: Nouvelle commande, Commande annulée, Commande en attente... Et insérez l'email de la personne qui est destinée à recevoir la notification concernée comme le montre la figure ci-dessus.
Younes Derfoufi
CRMEF OUJDA