1 - Introduction au Bibliothèque Graphique Java Swing
Java Swing constitue l'une des plus récentes bibliothèque graphique et la plus utilisée pour le langage Java, Java Swing fait partie du package Java Foundation Classes (JFC) qui elle même fait partie de J2SE.
2 - Première Fenêtre avec Java Swing
Dans ce tutoriel nous allons montrer comment créer une fenêtre avec la classe JFrame qui se trouve dans la bibliothèque Javax.Swing.
Pour ce faire nous devons préalablement importer la bibliothèque javax.swing.JFrame; et faire ensuite l'instanciation sur la classe JFrame pour créer une fenêtre.
Ce qui n'affiche rien après exécution bien sûr, puisqu'on a pas invoquer la méthode setVisible( ) qui permet de visualiser la fenêtre. On peut donc améliorer le code en ajoutant cette dernière et celle qui définit les dimensions de la façon suivante :
Ce qui affiche une fenêtre de taille 400 x 200 :

Afin de pouvoir améliorer la classe JFrame il vaut mieux créer une sous classe via l'instruction extends !
Maintenant pour créer et afficher la fenêtre nous devons :
- Créer une méthode afficher( ) permettant d'afficher la fenêtre
- Créer une méthode main( ) pour instancier la classe maFenêtre et afficher l'objet fenêtre
En exécutant ce code vous obtenez une petite fenêtre de dimensions nulles, par ce qu'on a pas préciser ses dimensions

Nous pouvons maintenant améliorer le code en ajoutant au constructeur, les dimensions de la fenêtre :
Exemple
Ce qui affiche après exécution, une fenêtre de taille 300 x 200

3 - Les conteneurs Java Swing ( Swing Containers )
Les composants Swing dans lesquels sont incorporés les composants de la GUI comme par exemple : JFrame, JDialog, JPanel, JScrollPane...sont appelé les conteneurs Swing ( Swing containers en anglais)
4 - Les composants Java Swing
Les composants de la bibliothèque Swing presque identiques à ceux de Awt :
- JButton
- JLabel
- JTextArea
- JTextField
- JRadioButton
- JCheckBox
- JPasswordField
- JComboBox
- JList
- JScrollBar
5 - Ajout de composants Swing à la fenêtre
5 - 1 - Ajout d'un bouton
Avant d'ajouter un bouton à une fenêtre il faut préalablement créer un panneau ( Panel ) en faisant une instanciation sur la classe JPanel et d'associer le contenu de ce panel à la fenêtre via l'instruction :
Voici le code :
Explication : dans ce code on créer une fenêtre nommée f contenant un panel nommé pan
A e moment là il est temps de créer un bouton à l'aide d'une instanciation sur la classe JButton :
Le bouton ne sera pas visible à ce moment là ! Il va falloir l'ajouter à la fenêtre f l'aide de la méthode :
Voici le code final :
Ce qui affiche après exécution :

Remarque
On ajoute les autres composants Label, TextField... de la même façon en faisant une instanciation sur les classes JLabel, JTextField...
6 - Les événements Java Swing
Exemple avec ActionListener appliquer à JButton
Exemple
Ce qui affiche après exécution et après avoir cliqué sur le bouton :

5 - Le composant JTable
Dans cette partie, nous allons voir comment créer un tableau pour afficher des données tabulaires en utilisant la classe JTable au sein de la bibliothèque Java swing. La classe JTable représente le composant Swing table. JTable offre une fonctionnalité riche pour gérer l'apparence et le comportement du composant table. JTable étend directement JComponent et implémente plusieurs interfaces d'auditeurs de modèles telles que TableModelListener, TableColumnModelListener, ListSelectionListener ... etc. JTable implémente également une interface défilable; par conséquent, le tableau est généralement placé dans un JScrollPane.
Chaque JTable comporte trois modèles :
- TableModel
- TableColumnModel
- ListSelectionModel.
TableModel : est utilisé pour spécifier comment les données de la table sont stockées et la récupération de ces données. Les données de JTable sont souvent en structure bidimensionnelle telle qu'un tableau à deux dimensions ou un vecteur de vecteurs. TableModel est également utilisé pour spécifier comment les données peuvent être modifiées dans la table.
TableColumnModel : est utilisé pour gérer tout TableColumn en terme de sélection de colonne, d'ordre de colonne et de taille de marge.
ListSelectionModel : permet au tableau d'avoir un mode de sélection différent, tel qu'un sélecteur unique, un intervalle unique et plusieurs sélections d'intervalles.
Nous pouvons créer une table en utilisant ses constructeurs comme suit:
| Constructeurs JTable | Description |
| JTable() | Création d'une table vide |
| JTable(int rows, int columns) | Création d'une table avec des lignes et des colonnes avec cellules vides. |
| JTable(Object[][] data, Object[] heading) | Création d'une table avec les données spécifiées du tableau bidimensionnel et l'en-tête de la colonne |
| JTable(TableModel dm) | Création d'une table avec le modèle TableModel |
| JTable(TableModel dm, TableColumnModel cm) | Création d'une table avec les modèles TableModel et TableColumnModel. |
| JTable(TableModel dm,TableColumnModel cm, ListSelectionModel sm) | Créez une table avec les modèles TableModel, TableColumnModel, et ListSelectionModel. |
| JTable(Vector data, Vector heading) | Création d'une table avec vector of Vectors data et column headings headin. |
Exemple
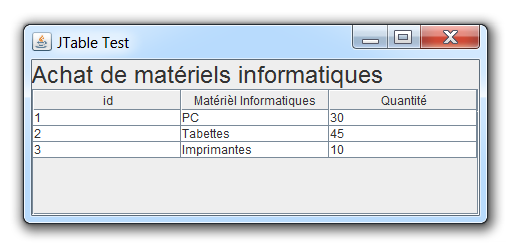
Nous verrons ici un exemple d'utilisation de JTable pour afficher les achats de matériels informatiques :
- Nous commençons par spécifier l'en-tête de colonne dans le tableau des colonnes.
- Nous utilisons ensuite des données de tableau bidimensionnel pour stocker des données.
- Nous créons ensuite une instance de JTable en transmettant les données du tableau et l'en-tête de colonne au constructeur.
- Enfin, nous plaçons la table JScrollPane et l'ajoutons au cadre principal.
En exécutant le code ci-dessus vous obtenez la fenêtre suivante :

Younes Derfoufi
CRMEF OUJDA


