1 - UserCreationForm
Le framework Django fournit un formulaire d'authentification grâce à une classe nommé UserCreationForm (qui hérite de la classe ModelForm) pour gérer la création de nouveaux utilisateurs. Il comporte trois champs à savoir nom d'utilisateur, mot de passe1 et mot de passe2 (pour la confirmation du mot de passe). Pour utiliser UserCreationForm, vous devez d'abord l'importer depuis django.contrib.auth.forms comme suit:
|
1 |
from django.contrib.auth.forms import UserCreationForm |
2 - Création d'une application users
Avant de commencer, nous devons:
- Créer un projet django, appelons le mysite à titre d'exemple
- Créer une application, nommons là users
- Créer une zone admin (superuser)
- Enregistrer l'application users au niveau du fichier settings.py
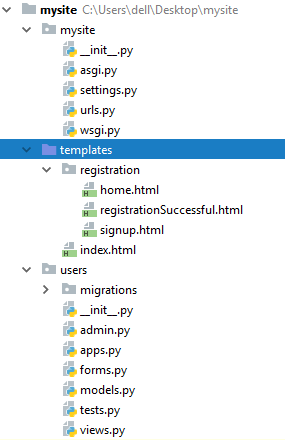
- Créer un nouveau répertoire template/registration au sein duquel 3 fichiers: home.html, registrationSuccessful.html, signup.html
Aperçu du projet

Mettre à jours le fichier settings.py
Dans settings.py, nous ajouterons l'application utilisateurs et utiliserons la configuration AUTH_USER_MODEL pour indiquer à Django d'utiliser notre nouveau modèle utilisateur personnalisé à la place du modèle utilisateur intégré. Nous appellerons notre modèle d'utilisateur personnalisé CustomUser.
Dans INSTALLED_APPS, ajoutez 'users.apps.UsersConfig'. Ensuite, en bas du fichier , ajoutez la configuration AUTH_USER_MODEL.
|
1 2 3 4 5 6 7 8 9 10 |
# mysite/settings.py INSTALLED_APPS = [ 'users.apps.UsersConfig', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] |
3 - Création du formulaire d'enregistrement via la classe UserCreationForm
Créons maintenant un fichier users/forms.py et insérons au sein duquel le code suivant:
|
1 2 3 4 5 6 7 8 9 10 11 |
# users/forms.py from django import forms from django.contrib.auth.models import User from django.contrib.auth.forms import UserCreationForm class UserRegisterForm(UserCreationForm): email = forms.EmailField() class Meta: model = User fields = ['username', 'email', 'password1', 'password2'] |
4 - Création du view de l'application
Nous créons ensuite le view de l'application qui comporte:
- une méthode pour l'affichage de la page d'acceuil des utilisateurs
- une méthode pour la redirction après enregistrement
- une méthode pour le formulaire d'enregistrement des utilisateurs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
# users/views.py from django.shortcuts import render, redirect from .forms import UserRegisterForm # page d'acceuil des utilisateurs def homeUsers(request): return render(request, 'registration/home.html') # page de redirection apres enregistrement des utilisateurs def successful(request): return render(request, 'registration/registrationSuccessful.html') # page d'enregistrement des utilisateurs def signup(request): # on teste s'il y a des requetes envoyee par la methode POST if request.method == 'POST': form = UserRegisterForm(request.POST) if form.is_valid(): form.save() username = form.cleaned_data.get('username') return redirect('/successful') else: form = UserRegisterForm() return render(request, 'registration/signup.html', {'form': form}) |
5 - Configuration des urls
Nous devons maintenant configurer les urls et leurs chemins d'accès au niveau du fichier mysite/urls:
|
1 2 3 4 5 6 7 8 9 10 11 |
# mysite/urls from django.contrib import admin from django.urls import path from users import views urlpatterns = [ path('admin/', admin.site.urls), path('homeUsers/' , views.homeUsers), path('signup/' , views.signup , name ='signup'), path('successful' , views.successful , name = 'successful') ] |
6 - Les fichiers du template
6.1 Le fichier home.html
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"> <title>Home Users</title> </head> <body> <h2>Welcome to users home page!</h2> <a href="{% url 'signup' %}">Signup</a> </body> </html> |
6.2 Le fichier signup.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- signup.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>Registration form</h2> <form method="POST"> {% csrf_token %} <fieldset class="form-group"> {{ form.as_p }} </fieldset> <div class="form-group"> <button class="btn btn-outline-info" type="submit">Register</button> </div> </form> </body> </html> |
6.3 Le fichier de redirection registrationSuccessful.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- registrationSuccessful.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>Registration form</h2> <form method="POST"> {% csrf_token %} <fieldset class="form-group"> {{ form.as_p }} </fieldset> <div class="form-group"> <button class="btn btn-outline-info" type="submit">Register</button> </div> </form> </body> </html> |
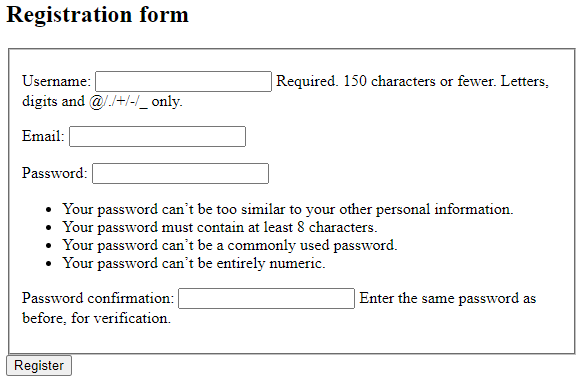
Et finalement en démarrant le serveur et en tapant l'adresse url: http://127.0.0.1:8000/signup/ , on obtient la vue suivante:

7 - Amélioration du design du formulaire d'authentification Django à l'aide du framework Bootstrap
Vous avez sans doute remarqué que le formulaire d'enregistrement est n'est pas très agréable! Que faut il faire pour améliorer son look ? Et bien le problème est simple, il suffit pour cela d'utiliser le template starter du framework bootstrap!
Commencez alors par installer le module suivant sur votre virtuel environnement à l'aide de l'utilitaire pip:
|
1 |
pip install Django-crispy-forms |
et enregistrez ensuite l'application au niveau du fichier settings.py:
|
1 2 3 4 5 6 7 8 9 10 11 |
#settigns.py INSTALLED_APPS = [ 'crispy_forms', 'users.apps.UsersConfig', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] |
Ajoutez ensuite la ligne de code suivante à la fin du fichier settings.py
|
1 2 3 4 |
# settings.py .... .... CRISPY_TEMPLATE_PACK = 'bootstrap4' |
Intégrez ensuite le framework bootstrap starter en ajoutant le code suivant à votre fichier signup.html ou votre fichier de base de template si vous utilisez l'héritage de template:
|
1 2 |
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script> |
Le code peut être télécharger via cette adresse
Ensuite à la tête de votre code, ajoutez la ligne :
|
1 |
{% load crispy_forms_tags %} |
remplacez ensuite:
|
1 |
{{ form.as_p }} |
par:
|
1 |
{{ form|crispy }} |
et placez le code du formulaire dans une table html pour limiter les dimensions. Voici le code finale du fichier signup.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </head> <body> {% load crispy_forms_tags %} <table borser="0" width = "400" height = 400> <tr> <td style = "padding-left:25px;"> <h1>Register Form</h1> <form method="POST"> {% csrf_token %} <fieldset class="form-group"> {{ form|crispy }} </fieldset> <div class="form-group"> <button class="btn btn-outline-info" type="submit">Register</button> </div> </form> </td> </tr> </table> </body> </html> |
Voici l'aspet final du formulaire:

Younes Derfoufi
CRMEF OUJDA