1 - Le layout GridPane JavaFX
Un GridPane JavaFX est un composant JavaFX de mise en page qui organise les composants enfants dans une grille. La taille des cellules de la grille dépend des composants affichés dans le GridPane, mais il existe certaines règles. Toutes les cellules de la même ligne auront la même hauteur et toutes les cellules de la même colonne auront la même largeur.
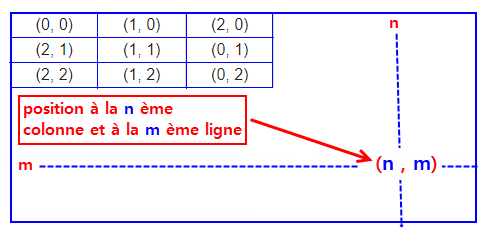
Le nombre de lignes et de colonnes dans un GridPane dépend des composants qui y sont ajoutés. Lorsque vous ajoutez un composant à un GridPane, vous indiquez dans quelle cellule (colonne, ligne) le composant doit être inséré et combien de lignes et de colonnes le composant doit couvrir.
Le composant JavaFX GridPane est représenté par la classe javafx.scene.layout.GridPane

2 - Création d'un GridPane
Un GridPane JavaFX peut être crée en une ligne via une instanciation sur la classe GridPane:
|
1 |
GridPane pane = nouveau GridPane(); |
3 - Ajout de composants à un GridPane JavaFX
Vous pouvez ajouter des enfants à un GridPane JavaFX de plusieurs manières. Le moyen le plus simple est d'utiliser la fonction add() du GridPane.
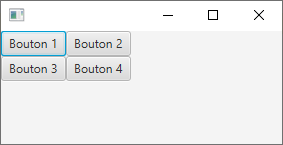
Voici un exemple d'ajout de 4 boutons à un GridPane:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Création des boutons de commandes Button btn1 = new Button ("Bouton 1"); Button btn2 = new Button ("Bouton 2"); Button btn3 = new Button ("Bouton 3"); Button btn4 = new Button ("Bouton 4"); //création d'un GridPane GridPane gridPane = new GridPane (); //Ajout des boutons au GridPane pan.add(btn1, 0, 0); pan.add(btn2, 1, 0); pan.add(btn3, 0, 1); pan.add(btn4, 1, 1); |
Remarque
On peut aussi ajouter un ou plusieurs objets à une ligne via la méthode addRow() ou à une colonne via la méthode addColumn():
|
1 2 3 |
// Ajout de plusieurs objets à une ligne pan.addRow(0 , btn1 , btn2); pan.addRow(1 , btn3 , btn4); |
Ou encore:
|
1 2 3 |
// Ajout de plusieurs objets à une colonne: pan.addColumn(0 , btn1 , btn3); pan.addColumn(1 , btn2 , btn4); |
Ce qui donne :

4 - Paramétrage du padding d'un GridPane
Pour définir le padding au sein d'un GridPane JavaFX, on doit importer au préalable la classe Insets depuis le package geometry
|
1 |
import javafx.geometry.Insets; |
et on défini ensuite le padding à l'aide de la méthode setPadding:
|
1 |
pan.setPadding(new Insets(30, 30, 50, 40)); |

5 - Définir l'espace entre les objets d'un GridPane JavaFX à l'aide des méthodes setHgap() et setVgap()
Comme vous l'avez remarqué dans l'exemple précédent que les objets boutons crées étaient collés les uns aux autres, et afin de définir un espace entres eux, on doit utiliser:
- La méthode setHgap(): pour définir l'espace horizontale entre les objets
- La méthode setVgap(): pour définir l'espace vertical entre les objets
Exemple
|
1 2 |
pan.setHgap(55); pan.setVgap(25); |

Younes Derfoufi
CRMEF OUJDA


