1 - La structure conditionnelle If
Les structures conditionnelles permettent l'exécution d'un groupe d'instructions lorsqu'une condition est réalisée. La plus répandu est la structure If , la syntaxe est la suivante :
if (condition){
Bloc d'instructions
}
else{
Bloc d'instructions
}
Exemple
Nous allons créer maintenant un exemple à l'aide de la fonction prompt() ( rappelons qu'il s'agit d'une méthode qui invite l'internaute à saisir une donnée à l'aide du clavier, une fois la donnée saisie elle sera récupéré dans une variable javascript )
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20language%3D%22javascript%22%3E%0A%20%20%20%20var%20age%3Dprompt(%22Tapez%20votre%20age%22)%20%3B%0A%20%20%20%20if(age%20%3C%2018)%7B%0A%20%20%20%20document.write(%22Vous%20%C3%AAtes%20mineur%22)%20%3B%0A%09%7D%0A%20%20%20%20else%20%7B%0A%20%20%20%20document.write(%22Vous%20%C3%AAtes%20majeur%22)%20%3B%0A%20%20%20%20%7D%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
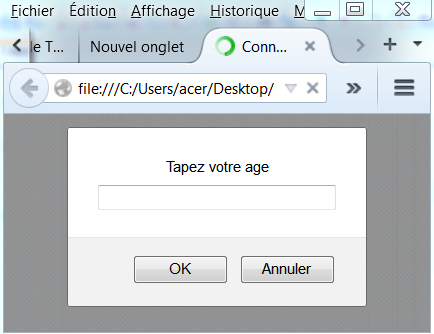
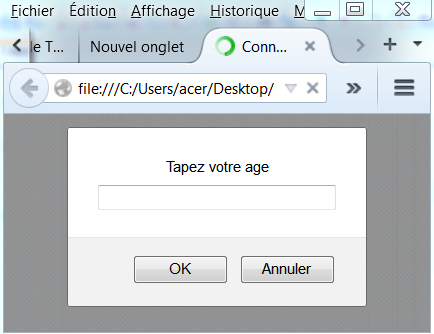
Si vous exécutez ce code vous allez voir apparaitre une fenêtre comme celle ci :

C'est une fenêtre contenant un champ de texte et vous invitant à tapez votre age, votre age sera récupéré dans une variable javascript et analysé : si votre age est < 18 ans elle vous affiche le message "vous êtes mineur" dans le cas contraire, elle vous affiche le message : "vous êtes majeur"
Si vous tapez un age supérieur à 18 ans vous allez voir apparaitre le message suivant :

2 - Les boucles : for, while et do while.
La boucle for
Les boucles permettent de répéter une séquence du programme un nombre spécifique de fois.
La boucle for est constituée de trois paramètres :
- La valeur initiale du compteur
- La condition d'arrêt du passage dans la boucle
- La valeur d'incrémentation du compteur
Syntax :
for (compteur=début ; compteur < =fin ; compteur ++){
Liste d'instructions ;
}
Exemple :
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20language%3D%22javascript%22%3E%0Afor%20(i%3D1%3B%20i%3C%3D10%3B%20i%2B%2B)%0A%7B%0Adocument.write(%22Bienvenue%20!%22%20%2B%20%20%22%0A%22)%3B%0A%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
(Cet exemple permet d'afficher le message bienvenue 10 fois)
Exemple ( Calcul de Factorielle n! )
Exemple ( algorithme Javascript permettant de calculer factorielle n! )
1ère partie ( Calcul de factorielle d'un entier donné exemple n = 5 )
<html>
<head>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20language%3D%22javascript%22%3E%0A%20%20%20%20function%20facto()%7B%0A%20%20%20%20var%20k%3D1%3B%0A%20%20%20%20for(i%3D1%3Bi%3C%3D5%3Bi%2B%2B)%7B%0A%20%20%20%20k%3Dk*i%3B%0A%20%20%20%20%7D%0A%20%20%20%20%20alert('Factorielle%20de%205%20est%20'%20%2B%20k)%3B%0A%20%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</head>
<body onLoad="facto()">
</body>
</html>
2ème partie ( Calcul de factorielle n! pour un entier donné saisi par l'utilisateur )
Il suffit d'introduire n à l'aide de la fonction prompt
var n=prompt("Tapez votre nombre n");
et d'utiliser l'algorithme précédent
<html>
<head>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20language%3D%22javascript%22%3E%0A%20%20%20%20function%20facto()%7B%0A%20%20%20%20var%20n%3Dprompt(%22Tapez%20votre%20nombre%20n%22)%3B%0A%20%20%20%20var%20k%3D1%3B%0A%20%20%20%20for(i%3D1%3Bi%3C%3Dn%3Bi%2B%2B)%7B%0A%20%20%20%20k%3Dk*i%3B%0A%20%20%20%20%7D%0A%20%20%20%20%20alert('Factorielle%20de%20'%20%2B%20n%20%2B%20'%20est%20'%20%2B%20k)%3B%0A%20%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</head>
<body onLoad="facto()">
</body>
</html>
On peut introduire la valeur de n à l'aide d'un bouton de commande et afficher les valeur sur champ de texte
<html>
<head>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20language%3D%22javascript%22%3E%0A%20%20%20%20%3C!--%0A%20%20%20%20function%20ff()%7B%0A%20%20%20%20var%20n%3Dprompt(%22Tapez%20votre%20nombre%20n%22)%3B%0A%20%20%20%20var%20k%3D1%3B%0A%20%20%20%20for(i%3D1%3Bi%3C%3Dn%3Bi%2B%2B)%7B%20k%3Dk*i%3B%20%7D%20form1.t2.value%3Dk%3B%20%7D%20--%3E%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</head>
<body>
</p>
<form name="form1">
<input type="button" name="bouton1" value="Cliquez ici pour Saisir votre entier n " onclick="ff()">
voici factorielle de n <input type="text" name="t2">
</form>
<p>
</body>
</html>
La boucle while
La boucle while permet de répeter une plusieurs instruction autant qu'une condition soit réalisée
Syntaxe :
while ( condition booléenne )
{ Instructions à itérer }
Exemple ( quelle est la plus grande valeur de l'entier i pour lequel 2*i-1 soit inférieur ou égale à 27 )
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20language%3D%22javascript%22%3E%0A%2F%2F%20pb%20%3F%20quelle%20est%20la%20plus%20grande%20valeur%20de%20l'entier%20i%20pour%20lequel%20%0A%2F%2F%202*i-1%20soit%20inf%C3%A9rieur%20ou%20%C3%A9gale%20%C3%A0%2027%20%0A%20%20%20%20var%20i%3D0%3B%0A%09var%20j%3D0%3B%0A%20%20%20%20while%20(j%20%3C%3D%2027)%7B%0A%20%20%20%20i%3Di%2B1%3B%0A%09j%3D2*i-1%3B%0A%20%20%20%20%7D%0Aalert(%22le%20nombre%20cherch%C3%A9%20est%20%3A%20%22%20%2B%20(i-1))%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
Exemple ( testez si un nombre est premier )
<html>
<head>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20language%3D%22javascript%22%3E%0A%20%20%20%20%3C!--%20function%20test()%7B%20var%20n%3Dprompt(%22Tapez%20le%20nombre%20n%20%C3%A0%20tester%22)%3B%20var%20i%3D2%3B%20while(n%25i!%3D0)%7B%20i%3Di%2B1%3B%20%7D%20if(n%3D%3Di)%7B%20alert(%22Le%20nombre%20%22%20%2B%20n%20%2B%20%22%20que%20vous%20avez%20choisi%20est%20premier%22)%3B%20%7D%20else%7B%20alert(%22Le%20nombre%20%22%20%2B%20n%20%2B%20%22%20que%20vous%20avez%20choisi%20n'est%20pas%20premier%20car%20il%20est%20divisible%20par%20%22%20%2B%20i)%3B%20%7D%20%7D%20--%3E%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</head>
<body onload="test()">
</body>
Post Views: 6 782