
1 - Mise en place d'un formulaire d'upload au sein d'un modèle django
Il vous arrive souvent que vous souhaiter ajouter un champ fichier (file field) à un formulaire d'inscription ou d'insertion des données...Jusqu'à présent nous n'avons pas encore traité ce type de champ. le type de champ file field peut être traité soit d'une façon isolée ou au sein d'un modèle. Pour faire simple nous allons traiter ce dernier type.
Commençons par créer un projet mysite au sein duquel nous créons une application nommée studentsApp:

Créons ensuite un répertoire nommé media au sein de notre projet mysite. Ce dossier doit être configurer au sein du fichier settings.py:
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
Configurons ensuite les fichier url.py de l'application studentsApp:
urls.py
from django.contrib import admin
from django.urls import path
from uploadFile import views
urlpatterns = [
path('admin/', admin.site.urls),
path('students/', views.index),
]
Considérons l'exemple de modèle Students que nous avons déjà traité dans le tutoriel des modèles django , auquel on ajoute un champ file field qui offre aux étudiants de joindre leurs photos pendant l'inscription:
models.py
from django.db import models
class Students(models.Model):
name = models.CharField(max_length=25)
email = models.EmailField(max_length=40)
phone = models.IntegerField(max_length=40)
section = models.CharField(max_length=25)
photo = models.FileField(upload_to = 'photos')
L'argument upload_to = 'photos' qu'on a ajouté, indique à django que les fichiers téléchargés doivent être enregistrer au sein d'un dossier nommé media/photos . Faut il créer manuellement ce répertoire ? Et bien ne vous inquiétez pas! Django le créera automatiquement lors d'exécution du script.

On effectue ensuite les migrations nécessaires:
python manage.py makemigrations studentsApp
et ensuite :
Nous créons ensuite un fichier forms.py qui permettra de générer le formulaire:
forms.py
from django.forms import ModelForm
from studentsApp.models import Students
class StudentsForm(ModelForm):
class Meta:
model = Students
fields = ['name' , 'email' ,'phone' ,'section' , 'photo']
Le views:sera ensuite crée de la même façon que dans le tutoriel précédent concernant les modèles de django à la différence d'ajout d'un paramètre request.FILES
views.py
from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import StudentsForm
def index(request):
if request.method == 'POST':
form = StudentsForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return HttpResponseRedirect('/students/')
else:
form = StudentsForm()
return render(request, 'index.html', {'form': form})
Finalement, il nous reste qu'à créer le fichier de template index.html:
template/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form enctype="multipart/form-data" method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn−default">Save</button>
</form>
</body>
</html>
Sans oublier le paramètre enctype="multipart/form-data"

2 - Application: création d'une mini-application de gestion des étudiants
Nous allons maintenant nous servir de ce qui précède pour créer un mini système de gestion des étudiants.
En se basant sur le premier paragraphe, tout est là rien que des modifications minime.
2.1 - modification au niveau du fichier urls.py:
Afin que les fichiers du répertoire médias soient accessible, il faut ajouter MEDIA_URL et MEDIA_ROOT au block des urls:
+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
sans oublier les imports nécessaires:
from django.conf.urls.static import static
from . import settings
Voici le code du fichier urls.py:
from django.contrib import admin
from django.urls import path
from studentsApp import views
from django.conf.urls.static import static
from . import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('students/', views.index),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
2.2 - Modification au niveau du fichier views.py
Au niveau du fichier views.py, rien que l'ajout de la variable:
'data' : Students.objects.all()
au sein de la méthode render:
from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import StudentsForm
from .models import Students
def index(request):
if request.method == 'POST':
form = StudentsForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return HttpResponseRedirect('/students/')
else:
form = StudentsForm()
return render(request, 'index.html', {'form': form , 'data' : Students.objects.all()})
3.2 - Modification au niveau du fichier de template/index.html
Au niveau du fichier template/index.html, on ajoute uniquement l'affichage des champs nom, email, phone, section, photo...
template/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>Gestion des étudiants</h2>
<form enctype="multipart/form-data" method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn−default">Save</button>
</form>
<br />
<table border ='1' width="600" style="border-collapse:collapse;">
<tr><td bgcolor="#dddddd"><b>Name</b></td>
<td bgcolor="#dddddd"><b>Email</b></td>
<td bgcolor="#dddddd"><b>phone</b></td>
<td bgcolor="#dddddd"><b>section</b></td>
<td bgcolor="#dddddd"><b>photos</b></td>
</tr>
{% for stud in data %}
<tr><td>{{ stud.name }}</td>
<td>{{ stud.email }}</td>
<td>{{ stud.phone }}</td>
<td>{{ stud.section }}</td>
<td><img src = "/media/{{stud.photo }}" width = "96" height = "86"></td>
</tr>
{% endfor %}
</table>
</body>
</html>
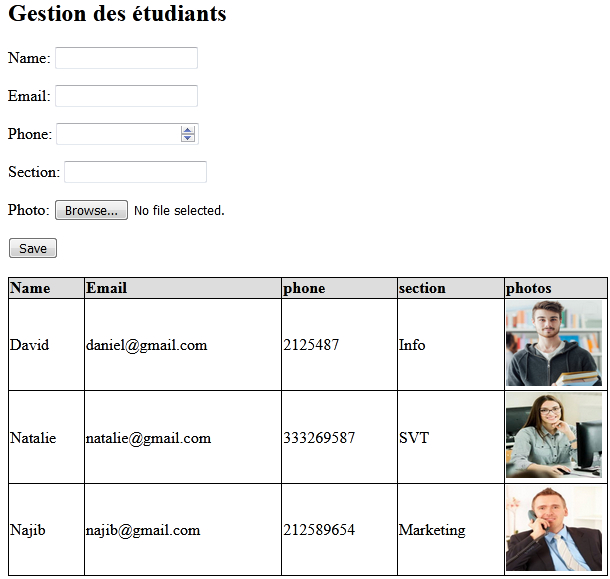
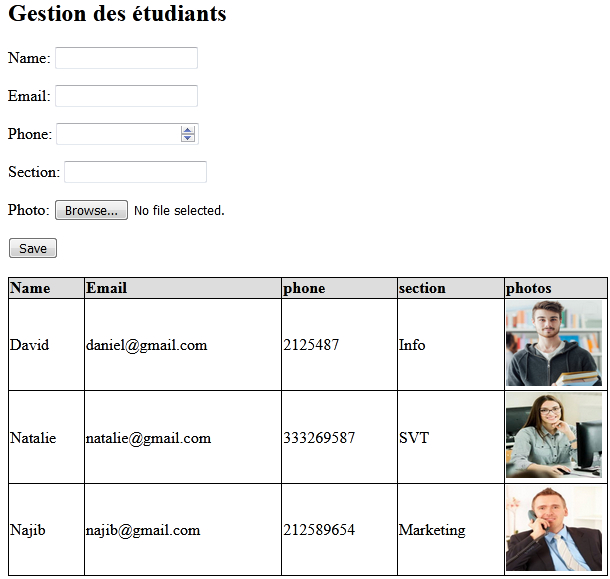
Et maintenant en exécutant le script nous obtenons notre beau mini-système de gestion des étudiants:

2 ème partie: Ajout d'un système de pagination
Younes Derfoufi
CRMEF OUJDA
Post Views: 6 868








1 thought on “Upload des fichiers en django: mini-système de gestion des étudiants”