
1. Qu'est qu'une application django ?
Jusqu'à présent, nous n'avons vu qu'une procédure pour créer un projet Django. Maintenant, dans cette rubrique, nous allons créer une application à l'intérieur du projet créé.
L'application Django se compose d'un projet et d'une application, elle génère également un répertoire de base automatique pour l'application, nous pouvons donc nous concentrer sur l'écriture de code logique d'une application web plutôt que sur la création de répertoires d'application.
La différence entre un projet et une application est qu'un projet est une collection de fichiers de configuration et d'applications, tandis que l'application est une application Web écrite pour exécuter la tâche logique d'une application web.
2. Création d'une application nommée myapp
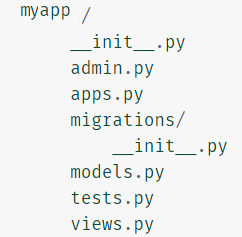
Un projet de site web est généralement constitué d'un ensemble d'applications. A cet effet nous allons créer une nouvelle application nommé myapp au sein de notre projet mysite. Pour ce faire, accédez à l'aide de l'invite de commande cmd au répertoire de votre site mysite et tapez la commande :

3. Configuration de l'application myapp
Et maintenant afin que la nouvelle application soit opérationnelle, il faudra préalablement effectuer quelques configurations :
1. Création du view pour l'application myapp (fichier myapp/views.py):
2. La deuxième étape consiste à ajouter le chemin du view dans le fichier urls.py (mysite/urls.py)
3. Demarrer maintenant votre serveur à l'aide de la commande : python manage.py runserver et tapez l'adresse url : http://127.0.0.1:8000/hello/ dans votre navigateur pour voir la page d’accueil de votre nouvelle application:

4. Importation de multiple views
En créant une app pour votre site django, vous auriez sans doute besoin d'en créer d'autres. Mais le problème que vous allez confronter se présentera lors d'importation des views !
Prenons l'exemple de deux app crée:
myapp1/views.py
myapp2/views.py
A ce moment là si vous utilisez un code d'ajout des chemins des views de la même façon que précédemment, cela va causer un problème au niveau de la méthode views qui est importée deux fois de deux façons différentes!!!
Pour palier à ce problème on utilise une autre variante de méthodes d'importation:
Méthode d'importation d'un view multiple:
Younes Derfoufi
CRMEF OUJDA



2 thoughts on “Création d'une nouvelle application au sein d'un projet django”