1 - The main HTML tags for formatting a text
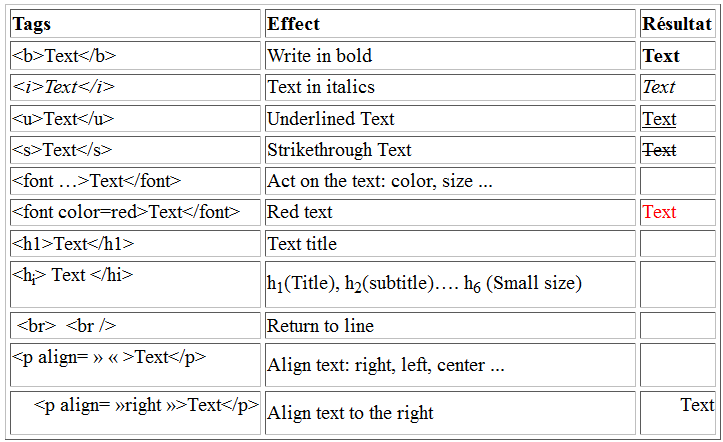
HTML is endowed with many tags to act on the formatting of a text, we will only cite here the most used tags:

Example
It appears to the browser by executing this code:

2 - Practical use of HTML formatting tags
Example
To write the text: The HTML language is very easy !
We use the code:
Example
To write the following text:
The HTML course on this site is very easy!
Did you understand this course?
If you have a question ask in the forum
Good luck !
We use the code:
3 - Color codes in HTML
We have seen in the previous paragraphs that colors can be named by their names like red, green, blue ... But the problem that arises is that of the intensity of a color! For example blue, it can be a sky blue, dark blue, navy blue ... it is for this reason that computer scientists decided to use a code ( #RRGGBB) for each color.
The format of the color control is: "#RRGGBB":
RR: the amount of red contained in the color.
GG: the amount of content in the color.
BB: the amount of blue contained in the color.
Example
The color code : # 000000 corresponds to black (00 of red, 00 of green and 00 of blue).
The color code : #FFFFFF corresponds to white color (FF is the maximum possible)
The color code : #FF0000 corresponds to red color
The hexadecimal numbering sequence is (from min. To max.): 0 1 2 3 4 5 6 7 8 9 A B C D E F.
Example
The background will be black, the text will be white and the links in pink.
Younes Derfoufi
CRMEF OUJDA