1. A propos du widget QDateEdit
QDateEdit est une classe PyQt5 qui offre à l'utilisateur la possibilité d'insérer et modifier la date à l'aide du clavier ou des touches fléchées haut/bas pour augmenter/diminuer la valeur de la date.
De plus, vous pouvez utiliser la touche fléchée gauche/droite pour vous déplacer entre les sections jour, mois et année dans l'entrée.
Le widget QDateEdit possède les propriétés utiles suivantes:
- date() : Renvoie la date affichée par le widget. La valeur de retour est de type QDate. Si vous souhaitez la convertir en un objet Python datetime.date, vous pouvez utiliser la méthode toPyDate() de la classe QDate.
- minimumDate : Spécifie la date la plus ancienne qui peut être définie par l'utilisateur
- maximumDate : Spécifie la date la plus récente qui peut être définie par l'utilisateur
- displayFormat : est une chaîne qui formate la date affichée dans le widget
2. Importation des modules nécessaires
|
1 2 3 |
from PyQt5.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget, QDateEdit, QLabel from PyQt5.QtCore import QDate import sys |
3. Créer une fenêtre avec QDateEdit
Le widget QDateEdit permet de définir une date initiale et de gérer les dates dans différents formats.
Exemple simple
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
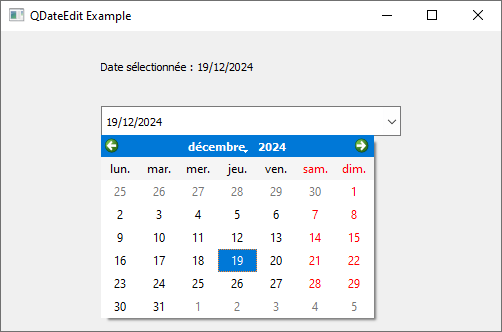
from PyQt5.QtWidgets import QApplication, QVBoxLayout, QWidget, QDateEdit, QLabel from PyQt5.QtCore import QDate import sys class MainWindow(QWidget): def __init__(self): super().__init__() def initUI(self): self.setWindowTitle("QDateEdit Example") self.setGeometry(100, 100, 500, 300) # Créer un QDateEdit self.date_edit = QDateEdit(self) self.date_edit.setCalendarPopup(True) # Activer le calendrier déroulant self.date_edit.setDate(QDate.currentDate()) # Définir la date initiale self.date_edit.dateChanged.connect(self.update_label) self.date_edit.setGeometry(100, 75, 300, 30) # Créer un QLabel pour afficher la date sélectionnée self.lblResult = QLabel(self) self.lblResult.setText("Date sélectionnée :") self.lblResult.setGeometry(100, 20, 350, 30) def update_label(self, date): """Met à jour le label avec la date sélectionnée.""" self.lblResult.setText(f"Date sélectionnée : {date.toString('dd/MM/yyyy')}") # Lancer l'application if __name__ == "__main__": app = QApplication(sys.argv) window = MainWindow() window.initUI() window.show() sys.exit(app.exec()) |

4. Personnalisation de QDateEdit
4.1 Changer le format de la date
|
1 |
self.date_edit.setDisplayFormat("yyyy-MM-dd") # Affiche la date dans un format AAAA-MM-JJ |
4.2 Définir des limites pour les dates
|
1 2 |
self.date_edit.setMinimumDate(QDate(2000, 1, 1)) # Date minimale self.date_edit.setMaximumDate(QDate(2030, 12, 31)) # Date maximale |
4.3 Afficher le calendrier déroulant
|
1 |
self.date_edit.setCalendarPopup(True) |
5. Utiliser un calendrier intégré
QDateEdit permet également d'afficher un calendrier déroulant pour choisir une date facilement.
|
1 |
self.date_edit.setCalendarPopup(True) # Permet d'ouvrir un calendrier popup |
6. Gestion des événements
Vous pouvez connecter les changements de date à des fonctions pour gérer les événements.
- Signal dateChanged : Se déclenche lorsque la date est modifiée.
|
1 |
self.date_edit.dateChanged.connect(self.update_label) |
7. Exemple complet avec fonctionnalités
Voici un exemple combinant plusieurs fonctionnalités du Widget QDateEdit.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
class MainWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("QDateEdit Tutorial") self.setGeometry(100, 100, 400, 300) central_widget = QWidget() self.setCentralWidget(central_widget) layout = QVBoxLayout() # Label d'instructions instructions = QLabel("Sélectionnez une date :") layout.addWidget(instructions) # QDateEdit avec des limites self.date_edit = QDateEdit(self) self.date_edit.setCalendarPopup(True) self.date_edit.setDisplayFormat("dd-MM-yyyy") self.date_edit.setMinimumDate(QDate(2020, 1, 1)) self.date_edit.setMaximumDate(QDate(2030, 12, 31)) self.date_edit.setDate(QDate.currentDate()) self.date_edit.dateChanged.connect(self.show_selected_date) layout.addWidget(self.date_edit) # Label pour afficher la date sélectionnée self.date_label = QLabel("Date actuelle :") layout.addWidget(self.date_label) central_widget.setLayout(layout) def show_selected_date(self, date): """Afficher la date sélectionnée dans le label.""" self.date_label.setText(f"Date sélectionnée : {date.toString('dd-MM-yyyy')}") if __name__ == "__main__": app = QApplication(sys.argv) window = MainWindow() window.show() sys.exit(app.exec()) |
8. Liste des méthodes associées au Widget QDateEdit
- date() : Retourne la date actuelle affichée sous forme de QDate.
- setDate(QDate) : Définit la date actuelle.
- minimumDate() : Retourne la date minimale autorisée sous forme de QDate.
- setMinimumDate(QDate) : Définit la date minimale autorisée.
- maximumDate() : Retourne la date maximale autorisée sous forme de QDate.
- setMaximumDate(QDate) : Définit la date maximale autorisée.
- clearMinimumDate() : Réinitialise la date minimale (aucune limite).
- clearMaximumDate() : Réinitialise la date maximale (aucune limite).
- calendarPopup() : Retourne True si le calendrier déroulant est activé.
- setCalendarPopup(bool) : Active ou désactive le calendrier déroulant.
Remarque
Le Widget QDateEdit possède de nombreuses autres méthodes comme celles héritées de QDateTimeEdit, celles héritées de QAbstractSpinBox et celles héritées de QWidget ...etc.
-

Sécurité informatique : Apprendre l'attaque pour mieux se défendre (6e édition)
€ 54,00 Acheter le livre -

Python coding for Biologists: A complete programming course for beginners
€ 34,00 Buy Now -
Promo !

Routeur WiFi AX 3000 Mbps TP-Link Routeur, WiFi 6, 4 antennes à haute performance, OneMesh, WPA3
€ 56,00 Acheter le produit
