1. Description de la balise <ins>
La balise HTML <ins> est utilisée pour marquer le texte qui a été inséré ou ajouté à un document HTML par rapport à une version précédente du document. Elle est souvent utilisée en conjonction avec la balise <del> qui indique le texte supprimé ou retiré du document. Ces deux balises sont couramment utilisées pour montrer les changements entre différentes versions d'un document, comme dans une révision de texte, une comparaison de versions de code source, ou tout autre contexte où il est nécessaire d'indiquer les modifications apportées.
2. Liste des attributs de la balise <ins>
La balise HTML <ins> n'a qu'un seul attribut standard :
datetime: Cet attribut permet de spécifier la date et l'heure à laquelle l'insertion (c'est-à-dire le texte ajouté) a été réalisée. Cela peut être utile pour fournir des informations sur le moment précis où une modification a été apportée au contenu. La valeur de l'attribut doit être au format de date et d'heure ISO 8601. Par exemple :
L'attribut datetime n'est pas obligatoire, mais il peut être une information utile pour les utilisateurs qui souhaitent connaître la chronologie des modifications dans un document. En dehors de cet attribut, la balise <ins> n'a pas d'autres attributs standard définis dans les spécifications HTML. Cependant, vous pouvez toujours utiliser des attributs globaux HTML tels que class, id, style, etc., pour personnaliser davantage l'apparence ou le comportement de l'élément <ins> en fonction de vos besoins.
Bien que la balise <ins> ait un seul attribut standard, datetime, elle peut être personnalisée en utilisant divers attributs globaux HTML pour répondre à vos besoins spécifiques en matière de style, d'accessibilité et de fonctionnalité.
Voici quelques exemples d'attributs globaux que vous pouvez utiliser avec la balise <ins> :
- id: Permet d'attribuer un identifiant unique à l'élément, ce qui peut être utile pour le ciblage avec des scripts ou des feuilles de style.
- class: Vous permet de spécifier une ou plusieurs classes CSS pour l'élément, ce qui facilite le ciblage de l'élément avec des règles CSS spécifiques.
- style: Vous permet de définir des styles CSS en ligne pour l'élément <ins>.
- title: Permet d'ajouter un texte d'infobulle qui s'affiche lorsque l'utilisateur survole l'élément avec la souris.
- Autres attributs globaux : Vous pouvez utiliser d'autres attributs globaux tels que data-* pour stocker des données personnalisées, aria-* pour améliorer l'accessibilité, et d'autres attributs en fonction de vos besoins spécifiques.
3. Syntaxe et exemples d'usages de la balise <ins>
Voici un exemple d'utilisation de la balise <ins> :
|
1 2 |
<p>La version précédente de ce paragraphe était :</p> <ins>Ceci est un nouveau paragraphe ajouté à la version actuelle du document.</ins> |
Explication:
Le premier paragraaphe : "Ceci est un nouveau paragraphe ajouté à la version actuelle du document." est entouré de la balise <ins>, ce qui indique que ce texte a été ajouté par rapport à la version précédente du document.
La balise <ins> peut également être combinée avec d'autres attributs, tels que l'attribut datetime, pour fournir des informations sur quand la modification a été apportée. Par exemple :
|
1 |
<ins datetime="2023-09-22T12:00:00Z">Texte ajouté le 22 septembre 2023.</ins> |
Cela peut être utile pour indiquer aux utilisateurs la date à laquelle une modification a été apportée au contenu.
Exemple (utilisation combinée des balises <ins> et <del> avec l'attribut datetime)
|
1 2 3 |
<p>Voici un paragraphe avec des modifications :</p> <del datetime="2023-09-20T10:00:00Z">Ce texte a été supprimé le 20 septembre 2023.</del><br /> <ins datetime="2023-09-22T15:30:00Z">Ce texte a été ajouté le 22 septembre 2023.</ins> |
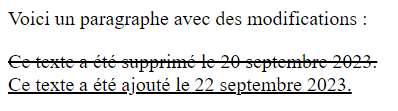
Ce qui affiche au navigateur:

Explication:
- Balise <del> : nous avons utilisé la balise <del> pour indiquer le texte supprimé avec l'attribut datetime spécifiant la date et l'heure de la suppression.
- Balise <ins> : nous avons utilisé la balise <ins> pour indiquer le texte ajouté avec l'attribut datetime spécifiant la date et l'heure de l'ajout.
- mise en évidence des information modifiées : Cela permet de montrer clairement les modifications apportées au texte et de fournir des informations temporelles sur ces modifications.
Younes Derfoufi
CRMEF OUJDA



1 thought on “La balise <ins> HTML”