1. A propos de la classe ModelForm de Django
La classe ModelForm de Django est une classe d'assistance qui facilite la création de formulaires HTML à partir de modèles Django. Elle permet de générer automatiquement des formulaires en fonction des champs d'un modèle spécifié.
En utilisant la classe ModelForm, vous pouvez créer un formulaire qui correspond exactement à la structure et aux types de données définis dans votre modèle. Les champs du formulaire seront automatiquement créés en fonction des champs du modèle, et les types de champs seront adaptés en conséquence (par exemple, un champ de modèle CharField sera représenté par un champ de formulaire de type texte).
La classe ModelForm offre de nombreuses fonctionnalités pratiques. Elle peut gérer la validation des données saisies par l'utilisateur, la sauvegarde des données dans la base de données, la gestion des messages d'erreur, et bien plus encore. De plus, elle facilite la personnalisation des formulaires en permettant de spécifier des options telles que les champs à inclure ou à exclure, les libellés des champs, les widgets de formulaire personnalisés, etc.
2. Création d'un formulaire en utilisant la classe ModelForm
Pour simplifier, nous allons procéder à la création d'un formulaire pour une petite application de gestion des étudiants comprenant les champs suivants :
- Nom
- Section
Avant de commencer, veuillez:
- Créer un projet django nommé 'mysite'
- Créer une application nommée 'myapp'
- Créer une zone admin django
Et avant de passer à la création d'un modèle, il est nécessaire d'enregistrer votre application :
Ajoutez votre application au fichier mysite/settings.py:
|
1 2 3 4 5 6 |
# mysite/settings.py INSTALLED_APPS = [ 'myapp.apps.MyappConfig', ########, ########, ] |
3. Création du modèle de l'application
Créons le modèle via la classe au sein du fichier myapp/models.py:
|
1 2 3 4 5 6 7 8 9 10 |
# myapp/models.py from django.db import models class Student(models.Model): name = models.CharField(max_length=25) email = models.EmailField(max_length=40) section = models.CharField(max_length=25) def __str__(self): return self.name |
Pour générer la table SQLite contenant les champs "name", "email" et "section", il est nécessaire d'effectuer les migrations requises :
Pour ce faire, exécutez les commandes suivantes en ligne de commande :
|
1 |
python manage.py makemigrations myapp |
puis :
|
1 |
python manage.py migrate |
Ces commandes permettent à Django de créer les migrations basées sur les modifications apportées aux modèle de votre application, puis d'appliquer ces migrations pour créer ou mettre à jour la structure de la base de données. Cela garantit que votre table SQLite est synchronisée avec la définition de votre modèle.
Nous allons voir ici comment générer un formulaire de saisie contenant les champ:
- name
- section
d'une façon automatique à l'aide de la classe ModelForm.
4. Création du fichier form.py
Créons un fichier python nommé form.py au sein de l'application myapp et faisons l'import de la classe ModelForm depuis django.forms et la classe Student depuis myapp.models et créons ensuite une classe StudentsForm qui va servir pour générer le formulaire html:
|
1 2 3 4 5 6 7 8 |
# myapp/form.py from django.forms import ModelForm from myapp.models import Student class StudentForm(ModelForm): class Meta: model = Student fields = ['name' , 'email' , 'section'] |
5. Création du view
Editons ensuite le fichier views.py au sein de l'application myapp:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
# myapp/views.py from django.shortcuts import render , redirect from .form import StudentForm def add_form(request): if request.method == 'POST': form = StudentForm(request.POST) if form.is_valid(): form.save() return redirect('/myapp') else: form = StudentForm() return render(request , 'index.html' , {'form' : form}) |
6. Configuration du fichier urls.py
Configurons ensuite le fichier urls.py au sein de l'application myapp:
|
1 2 3 4 5 6 7 8 9 |
# myapp/urls.py from django.contrib import admin from django.urls import path from myapp import views urlpatterns = [ path('admin/', admin.site.urls), path('myapp/', views.add_model), ] |
7. Afficher le modèle au niveau du template
7.1 Configuration du répertoire du template
Au niveau du fichier settings.py du projet principal, veuillez configurer le répertoire du template en ajoutant le code suivant:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
# mysite/settings.py TEMPLATES = [ { "BACKEND": "django.template.backends.django.DjangoTemplates", "DIRS": [BASE_DIR / 'templates'] , "APP_DIRS": True, "OPTIONS": { "context_processors": [ "django.template.context_processors.debug", "django.template.context_processors.request", "django.contrib.auth.context_processors.auth", "django.contrib.messages.context_processors.messages", ], }, }, ] |
7.2 Création du formulaire au niveau du template
Veuillez maintenant créer un fichier index.html à la racine du dossier 'template/'
Il nous reste maintenant à coder le fichier index.html du template:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!-- template/index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>Students management</h2> <form method="POST" class="post−form"> {% csrf_token %} {{ form.as_p }} <button type="submit" class="save btn btn−default">Save</button> </form> </body> </html> |
Et maintenant si on tape l'adresse url de l'application: http://127.0.0.1:8000/myapp/ on obtient:

Remarque
Le formulaire ci-dessus est fonctionnel, vous pouvez vérifier qu'il insère les données correctement au sein de la base de donnée.
8. Affichage des données de la table Students
Pour afficher les données de la table myapp_students, il suffi t d'importer la classe Student depuis myapp.models:
|
1 |
from myapp.models import Student |
et d'ajouter la valeur: Student.objects.all() au dictionnaire:
|
1 |
{ 'form': form , 'dataObject': Student.objects.all()} |
Code finale du views.py de l'application:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
from django.shortcuts import render, redirect from myapp.forms import studentForm from myapp.models import Student def add_model(request): if request.method == 'POST': form = StudentForm(request.POST) if form.is_valid(): form.save() return redirect('/myapp') else: form = studentForm() return render(request, 'index.html', { 'form': form , 'dataObject': Student.objects.all()} ) |
Code finale du fichier index.html du template:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Students Management</title> </head> <body> <h2>Students management</h2> <form method="POST" class="post−form"> {% csrf_token %} {{ form.as_p }} <button type="submit" class="save btn btn−default">Save</button> </form> {% for stud in dataObject %} Name : {{ stud.name }}<br /> Email : {{ stud.email }}<br /> Section: {{ stud.section }}<br /> ------------------------------<br /> {% endfor %} </body> </html> |
Maintenant lancer le serveur et insérer queques données pour voir le résultat:

Remarque
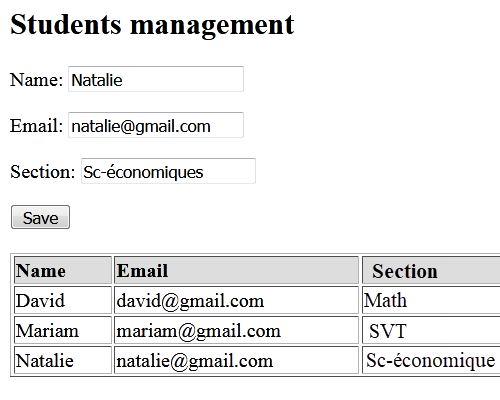
On peut aussi arranger les résultats sur une table HTML afin d'améliorer l'affichage:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Students Management</title> </head> <body> <h2>Students management</h2> <form method="POST" class="post−form"> {% csrf_token %} {{ form.as_p }} <button type="submit" class="save btn btn−default">Save</button> </form> <br /> <table border ='1' width="350"> <tr><td bgcolor="#dddddd"><b>Name</td><td bgcolor="#dddddd"><b>Email</b></td><td bgcolor="#dddddd"><b>phone</b></td></tr> {% for stud in dataObject %} <tr><td>{{ stud.name }}</td><td>{{ stud.email }}</td><td>{{ stud.phone }}</td></tr> {% endfor %} </table> </body> </html> |

Younes Derfoufi
CRMEF OUJDA


