1 - Créer un bouton Tkinter
Le widget Button est un widget Tkinter standard, qui est utilisé pour différents types de boutons. Un bouton est un widget avec lequel l'utilisateur peut interagir, c'est-à-dire que si le bouton est enfoncé par un clic de souris, une action peut être lancée. Ils peuvent également contenir du texte et des images comme des étiquettes. Alors que les étiquettes peuvent afficher du texte dans différentes polices, un bouton ne peut afficher du texte que dans une seule police. Le texte d'un bouton peut s'étendre sur plusieurs lignes.
Pour créer un bouton de commande sur une fenêtre Tkinter, rien de plus simple, il suffit d'utiliser la syntaxe :
|
1 |
Nom_du_bouton = Button( Nom_de_la_fenêtre, text ="Texte du bouton", option = Values , ... ) |
remarque:
les options ne sont pas obligatoire !
Exemple
|
1 2 3 4 5 6 7 8 9 10 11 |
# coding: utf-8 from tkinter import* maFenetre = Tk() #Création d'un bouton de commande b = Button(maFenetre , text = "Exemple de bouton Tkinter") # Placer le bouton sur la fenêtre b.pack() maFenetre.mainloop() |
Ce qui affiche après exécution:

2 - Associer une action à un bouton de commande
Généralement un bouton de commande dans une interface graphique quelconque est utiliser pour déclencher une action quand on clique sur ce dernier comme fermer la fenêtre, afficher une boite de dialogue, afficher un texte sur un label...Nous commençon par un exemple très simple: un bouton qui permet de fermer la fenêtre.
Exemple ( bouton quitter la fenêtre)
|
1 2 3 4 5 6 7 8 9 10 11 |
# coding: utf-8 from tkinter import* maFenetre = Tk() #Création d'un bouton de commande b = Button(maFenetre , text = "Quitter" , command = quit) # Placer le bouton sur la fenêtre b.pack() maFenetre.mainloop() |
Ce qui affiche à l'exécution :

On peut aussi créer une méthode qui réalise l'action du click
Exemple ( méthode associée à un bouton de commande)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
# coding: utf-8 from tkinter import* def b_action(): print("Vous avez cliqué sur le bouton !") maFenetre = Tk() maFenetre.geometry("400x200") #Création d'un bouton de commande b = Button(maFenetre , text = "bouton avec action" , command = b_action) # Placer le bouton sur la fenêtre b.pack() maFenetre.mainloop() # affiche au click : Vous avez cliqué sur le bouton ! |
3 - Les options associées à un bouton Tkinter
- activebackground : couleur de fond lorsque le bouton est sous le curseur.
- activeforeground : couleur de premier plan lorsque le bouton est sous le curseur.
- bd : largeur de la bordure en pixels. La valeur par défaut est 2.
- bg : couleur d'arrière plan.
- command : méthode à appeler lorsque le bouton est cliqué.
- fg : couleur de (texte).
- font : police de caractères à utiliser pour le libellé du bouton.
- height : hauteur du bouton.
- highlightcolor : la couleur de la surbrillance du focus lorsque le widget a le focus.
- image : image à afficher sur le bouton (au lieu du texte).
- justify : comment afficher plusieurs lignes de texte : GAUCHE pour justifier à gauche chaque ligne ; CENTRE pour les centrer ; ou RIGHT pour justifier à droite.
- padx : remplissage supplémentaire à gauche et à droite du texte.
- pady : rembourrage supplémentaire au-dessus et au-dessous du texte.
- relief : spécifie le type de bordure. Certaines des valeurs sont SUNKEN, RAISED, GROOVE et RIDGE.
- state: cette option sur DÉSACTIVÉ pour griser le bouton et le rendre insensible. A la valeur ACTIVE lorsque la souris est dessus. La valeur par défaut est NORMALE.
- underline : la valeur par défaut est -1, ce qui signifie qu'aucun caractère du texte du bouton ne sera souligné. S'il n'est pas négatif, le caractère de texte correspondant sera souligné.
- width : largeur du bouton.
- wraplength : si cette valeur est définie sur un nombre positif, les lignes de texte seront enveloppées pour tenir dans cette longueur.
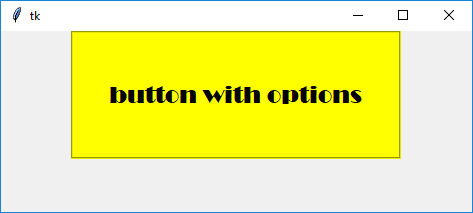
Exemple(bouton Tkinter avec options)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
# coding: utf-8 from tkinter import* maFenetre = Tk() maFenetre.geometry("500x200") #Création d'un bouton de commande b = Button(maFenetre , text = "boutton action" , width = 20 , height= 4 ,\ relief = GROOVE , bg="Yellow" , font=('broadway', 18)) # Placer le bouton sur la fenêtre b.pack() maFenetre.mainloop() |

Younes Derfoufi
CRMEF OUJDA



1 thought on “Le widget Button Tkinter”